【0.事前準備編】Ruby on Rails + ReactでSNSアプリを作る

こんにちは、ミニマリストいずです。
本記事より連続企画で、Rail +ReactでSNS機能を持ったWEBアプリの作り方を紹介していきます。
Railsは実務で3年ほど使用してきましたが、Reactはそこそこ触ったくらいだったので、Reactのつまづきポイントも合わせて紹介していきます。
この記事では、アプリがとりあえず起動できる状態までを紹介していきます。
作成するアプリの機能紹介
サンプル動画
作成する機能一覧
動画でご覧いただくとお分かりになるかと思いますが、以下の機能を本アプリでは実装していきます。
- ユーザ管理機能
- 新規登録
- ログイン
- メモカテゴリ機能
- 作成
- 取得
- 動画内ではクレドと表現されている部分
- メモ機能
- 作成
- 一覧取得
- 詳細取得
- 動画内ではアクションメモと表現されている部分
- コメント機能
- 作成
- 取得
Webアプリの基本であるCRUDを実装しています。
どのアプリを作るにも参考になると思いますので、初学者の方にもおすすめのアプリになっています。
使用ライブラリ
Railsをバックエンド、Reactをフロントエンドとして作成していますので、それぞれ使用しているライブラリを紹介します。
Railsの使用ライブラリ
- rack-cors
- devise
- devise-token-auth
Reactの使用ライブラリ
- axios
- react-router-dom
- chakra-ui
それぞれインストールして使用する際に、簡単にライブラリの概要もお伝えしますので、ここでは名前の紹介のみとします。
気になった方は、検索、ChatGPTへの質問等をしてみて下さい。
ここからは開発環境の構築について説明していきます。
Rails環境の構築
使用するパッケージの紹介
以下の環境が既に構築済みの場合は、読み飛ばしていただいて大丈夫です。
確認方法がわからない方向けに、インストールと確認方法をセットで紹介しますので、確認方法だけ読んでいただいても大丈夫です。
- Command Line Tools for Xcode
- Homebrew
- rbenv
- ruby-build
- Ruby
- 2.7.3
- Rails
- 6.1.7.6
- bundler
Rails環境のインストール
xcode-select --version
→インストールされている時:xcode-select version 〇〇
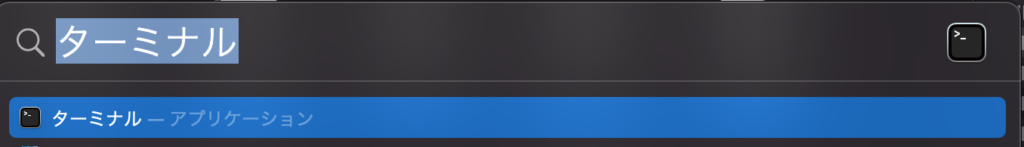
→インストールされていない時:xcode-select: error 〇〇上記のコマンドをターミナルで実行し、インストールされていない時のような結果だったら、Command Line Tools for Xcodeのインストールをします。
インストールされていなかった場合は、以下のコマンドを実行して、インストールします。
xcode-select --install実行が完了したら、先程紹介した確認コマンドを実行して、インストールされていることを確認して下さい。
xcode-select --version
→インストールされている時:xcode-select version 〇〇
→インストールされていない時:xcode-select: error 〇〇brew -v
→インストールされている時:Homebrew 〇〇
→インストールされていない時:brew: command not foundインストールされていなかった場合は、以下のコマンドでインストールします。
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"実行が完了したら、先程紹介した確認コマンドを実行します。
brew -v
→インストールされている時:Homebrew 〇〇
→インストールされていない時:brew: command not foundrbenv -v
→インストールされている時:rbenv 〇〇
→インストールされていない時:rbenv: command not foundインストールされていなかった場合は、以下のコマンドでインストールします。
brew install rbenv実行が完了したら、先程紹介した確認コマンドを実行します。
rbenv -v
→インストールされている時:rbenv 〇〇
→インストールされていない時:rbenv: command not foundruby-buildも一緒にインストールされますので、以下で確認して下さい。
ruby-build --version
→インストールされている時:ruby-build 〇〇
→インストールされていない時:ruby-build: command not foundrbenv versions
→2.7.3が表示されるか確認2.7.3がインストールされていない場合は、インストールを進めていきます。
まずrbenvにrubyをインストールできるように、まずはShellを確認します。
echo $SHELLrbenvを使えるようにコマンドを実行しますが、先程の実行結果によって、実行するコマンドが変わりますので注意して下さい。
echo $SHELLが/bin/bashと表示された場合
echo 'eval "$(rbenv init -)"' >> ~/.bash_profile && source ~/.bash_profileecho $SHELLが/bin/zshと表示された場合
echo 'eval "$(rbenv init -)"' >> ~/.zshrc && source ~/.zshrcここまででrbenvが使えるようになったので、2.7.3バージョンのrubyをインストールします。
rbenv install 2.7.3先程紹介したrubyのインストールがされているかのコマンドを実行します。
rbenv versions
→2.7.3が表示されるか確認インストールされていることが確認できたら、デフォルトで2.7.3のバージョンを使えるように以下のコマンドを実行します。
rbenv global 2.7.3gem list bundler
→インストールされている時:bundler (〇〇, default: 〇〇)
→インストールされていない時:何も表示されない
インストールされていない時は、以下のコマンドでbundlerをインストールします。
gem install bundler実行が完了したら先程紹介したコマンドで、インストールできたか確認します。
gem list bundler
→インストールされている時:bundler (〇〇, default: 〇〇)
→インストールされていない時:何も表示されない
rails -v
→Rails 6.1.7.6が表示されるか確認6.1.7.6がインストールされていない時は、以下のコマンドでインストールします。
gem install rails -v "6.1.7.6"実行が完了したら、先程紹介したコマンドでインストールできたかの確認をします。
rails -v
→Rails 6.1.7.6が表示されるか確認ここまででRails関連のインストール作業はおしまいです。

今時学習用に環境が構築しやすかったり、ほぼ要らなかったりみたいなサービスもありますが、仕事にしていくことを考えると、環境構築は逃げられないものだとおもいます。
もし詰まって挫折したらとても勿体無いので、是非無料質問をしてください。
RailsアプリのAPIモードでの立ち上げ
今回はRailsをAPIモードで実装するので、ターミナルで以下のコマンドを実行します。
rails _6.1.7.6_ new todo_api --apiアプリ名は今回todo_apiにしていますが、特に名前の制限はありませんので、わかりやすい名前にしてください。
次にポート番号を変更していきます。エディタで作成したRailsプロジェクトを開きます。
Railsアプリケーションのポートの変更
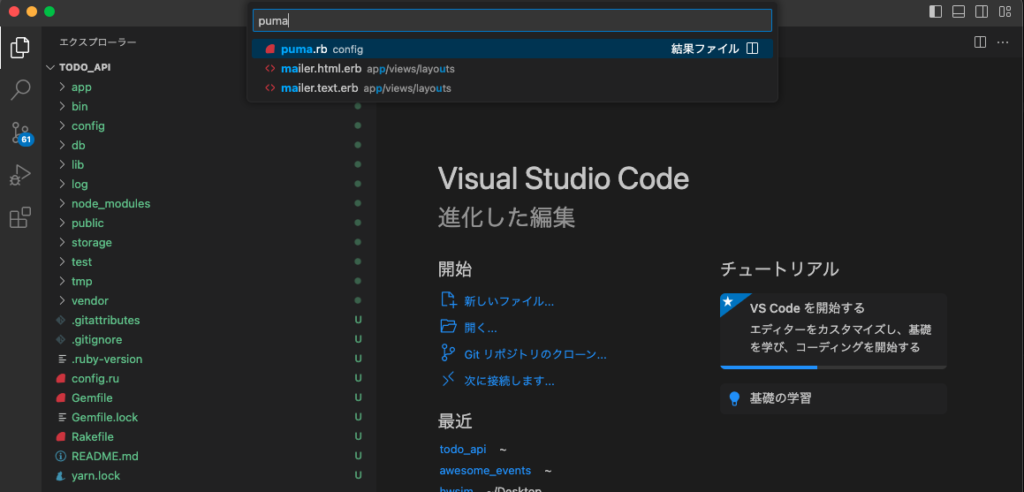
「コントロールキー+Pキー」を押して、pumaと入力しましょう。
すると以下のように「puma.rb config」と表示されますので、クリックして下さい。

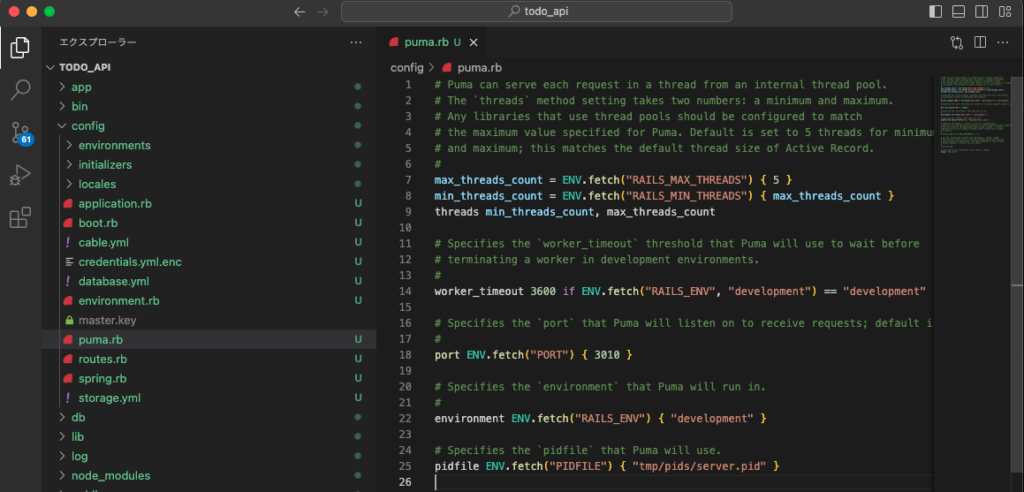
開いたら、以下画像のように、18行目あたりの3000と書かれているところを3010に修正します。

以下のようになったらOKです。

Railsの起動を確認
以下コマンドで、先程作成したRailsのプロジェクトに移動します。
1cd todo_apiコマンドで場所が正しいことを確認します。
1pwd以下のようになっていたらOK。

次に以下コマンドでRailsを起動してみます。
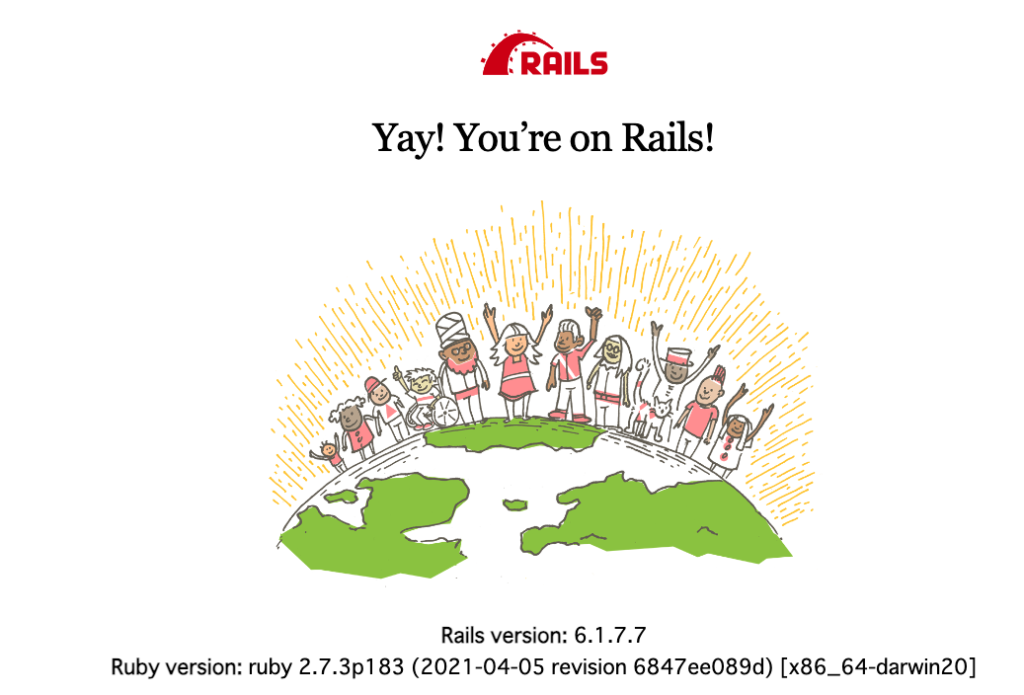
1rails shttp://localhost:3010/にアクセスして、以下の画面が表示されたらOKです。

Railsの起動が確認できた方は、ターミナルにて「コントロールキー+Cキー」で終了しておきましょう。
Railsが単体では動作することが確認できたので、ここからはReactの準備をしていきます。
Reactの環境構築
使用するパッケージの紹介
以下の環境が既に構築済みの場合は、読み飛ばしていただいて大丈夫です。
確認方法がわからない方向けに、インストールと確認方法をセットで紹介しますので、確認方法だけ読んでいただいても大丈夫です。
- nodebrew
- node
- 16.20.2
- yarn
React環境のインストール
Railsの環境構築よりはステップ数が少ないので、「環境構築がまだ続くのか、、」と思われた方、安心して下さい。
brew list | grep nodebrew
→インストールされている時:nodebrew
→インストールされていない時:何も表示されない
インストールされていなかった場合は、以下のコマンドを実行して、homebrewにnodebrewをインストールします。
brew install nodebrew実行が完了したら、先程紹介した確認コマンドを実行して、インストールされていることを確認して下さい。
brew list | grep nodebrew
→インストールされている時:nodebrew
→インストールされていない時:何も表示されない
node -v
→インストールされている時:v 16.20.2
→インストールされていない時:node: command not found16.20.2バージョンがインストールされていなかった場合は、以下のコマンドでインストールします。
nodebrew install v16.20.2インストールしただけだと使えないので、パスを通します。
export PATH=$HOME/.nodebrew/current/bin:$PATHまた、使用するバージョンを指定する必要があるので、以下のコマンドも実行します。
nodebrew use 16.20.2実行が完了したら、先程紹介した確認コマンドを実行します。
node -v
→インストールされている時:v 〇〇.〇〇
→インストールされていない時:node: command not foundyarn -v
→インストールされている時:1.○○.○○
→インストールされていない時:yarn: command not foundインストールされていなかった場合は、以下のコマンドでインストールします。
npm install -g yarn実行が完了したら、先程紹介した確認コマンドを実行します。
yarn -v
→インストールされている時:1.○○.○○
→インストールされていない時:yarn: command not foundここまででインストールは完了です。

ここまで乗り越えられた方、環境構築マスターになれた!と自信を持つことは難しいと思います。気になったことからしらみ潰しに確認したいタイプの方は以下から無料質問をしてみてください。
最後にReactアプリが起動するところまで確認していきます。
Reactアプリの立ち上げ
以下のコマンドで、Reactのアプリを立ち上げていきます。
npx create-react-app todo-webアプリ名は今回todo-webにしていますが、Railsと同様、名前の制限はありませんので、わかりやすい名前にしてください。
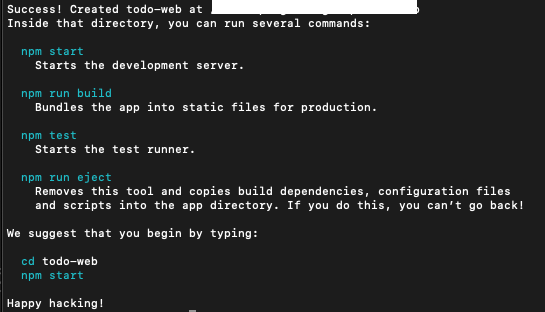
以下のような画面になったら、完了です。

Reactアプリの起動
最後にReactアプリが起動できるか確認していきます。
以下のコマンドを実施して、Reactのフォルダに移動します。
cd todo-web Railsの時同様にpwdコマンドを実行し以下のようになっていたらOKです。

以下コマンドでReactを起動します。
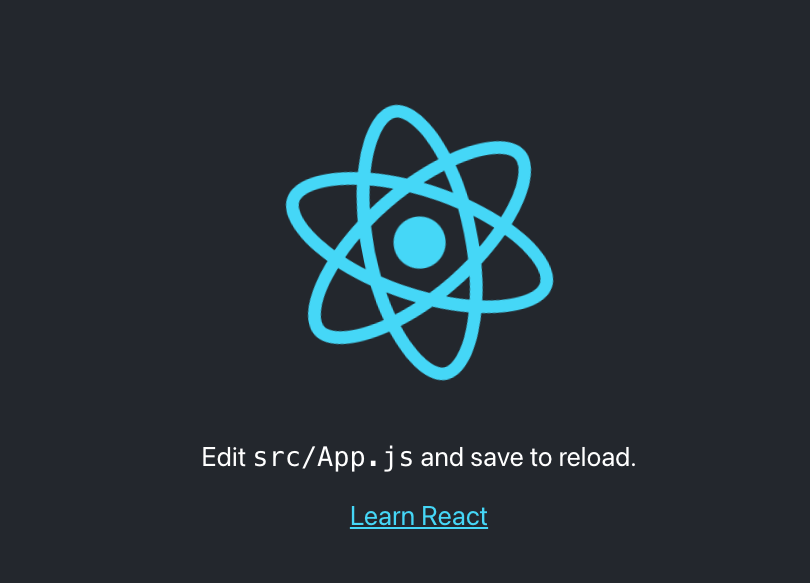
yarn startWebブラウザで自動に画面が切り替わるかと思いますが、変わらなかった場合はhttp://localhost:3000/にアクセスします
以下の画面が表示されたらOKです。

まとめ
SNSアプリを作成していくにあたり、RailsとReactが起動できるところまで準備しました。
次回から冒頭で紹介したユーザ機能やコメント機能の開発を進めていきます。