オリジナルアプリ課題
テキストの概要
railsチュートリアルで学習したことの定着度を上げ、Web開発の基礎理解度を向上するために、オリジナルアプリケーションの制作に挑戦してもらいます。
このテキストでは、作成するオリジナルアプリケーションの条件、進め方をお伝えします。
テキストのゴール
- 作成するオリジナルアプリケーションの条件を理解している
- オリジナルアプリケーションの進め方を理解している
- Githubのレビュー依頼の出し方を理解している
オリジナルアプリの条件
railsチュートリアルの理解度をあげるため、以下の条件を満たすアプリケーションを作成してください。
- gemを使わずにユーザ登録・管理機能を作成してください
- 新規登録
- ログイン
- ログアウト
- パスワードリセット
- ユーザ情報の編集
- gemを使わずに7つのアクションを全て備えた機能を1つ実装してください
- index
- new
- create
- edit
- update
- show
- destroy
- ビューはBootStrapのGemを使ってください
- 単体・統合テストを書いてください(Guardは使わなくてもOKです)
- コントローラーの単体テスト
- ビューの単体テスト
- モデルの単体テスト
- 統合テスト
- ReadmeファイルにER図を書いてください
オリジナルアプリの進め方
実業務に近い形式とするため、以下の流れで開発してください。
- リポジトリを作ったらコラボレーターとして、招待してください
- 手順は後述
- ER図の作成をし、Githubでレビュー依頼を出してください
- ユーザ登録・管理機能が完了し、テストが全て通ったらGithubでレビュー依頼を出してください
- 7つのアクションを全て備えた機能を実装し、テストが全て取ったらGithubでレビュー依頼を出してください
Githubのレビューの出し方
リポジトリの作成
コードレビューをするには、コラボレーターとして招待する必要があります。
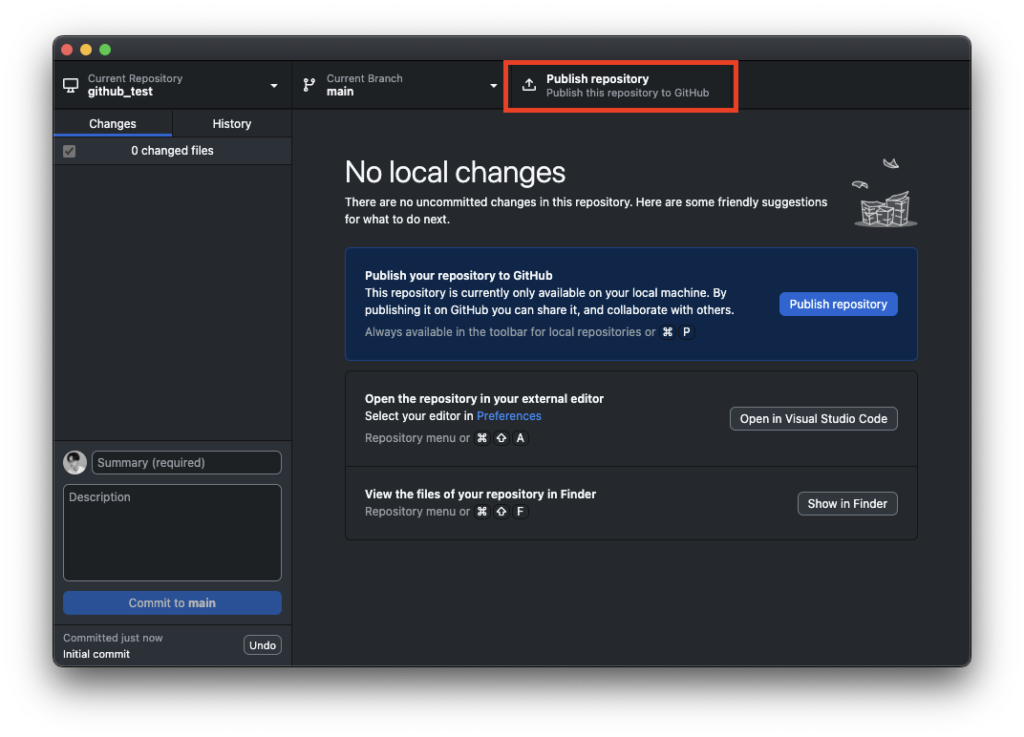
まず、リポジトリを作成し、Githubにプッシュします。


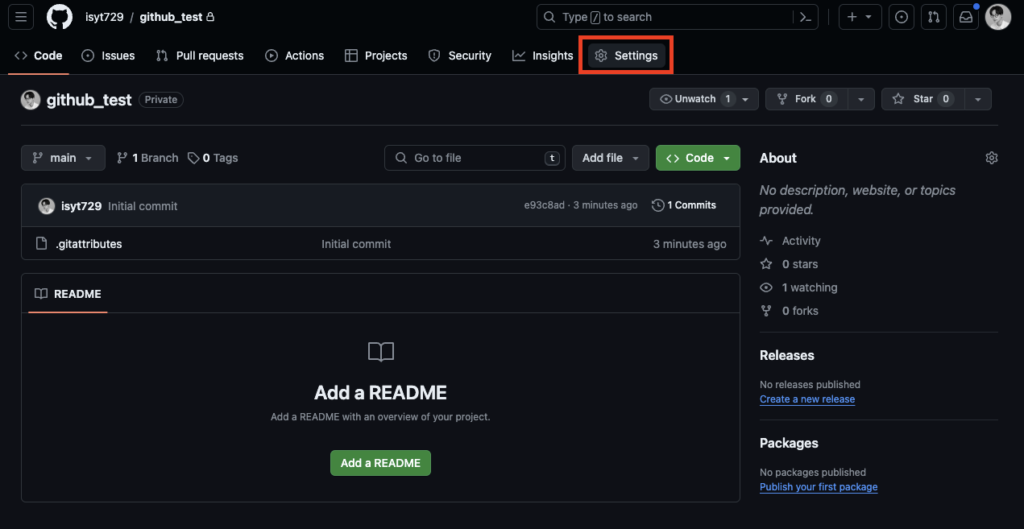
次にWebブラウザからGithubを開き、作成したリポジトリを開きます。
その後、Settingをクリックします。

次に「Collaborators」をクリックします。

コラボレーター追加のポップアップが現れたら、「isyt729」と入力し、追加してください。

機能を追加するときはブランチを切る
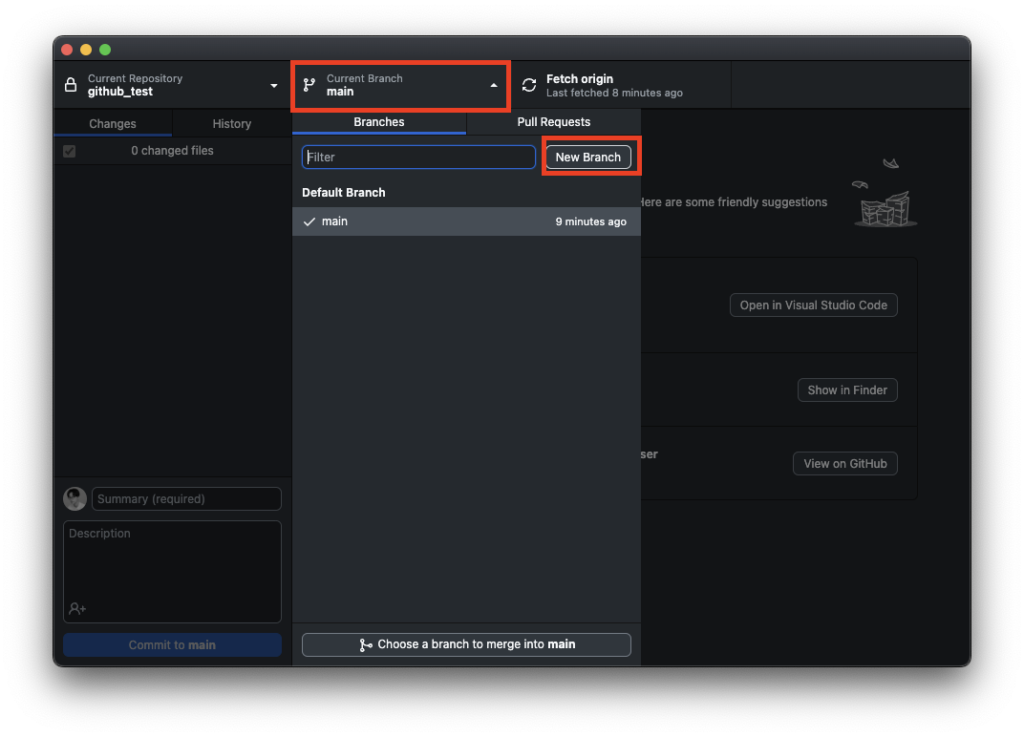
ブランチを切るため、「main」をクリックしたら、「New Branch」をクリックします。

最初はER図の作成から進めますので、ブランチ名はERにしましょう。

ブランチが作成できたら、「Pubulish branch」をクリックします。

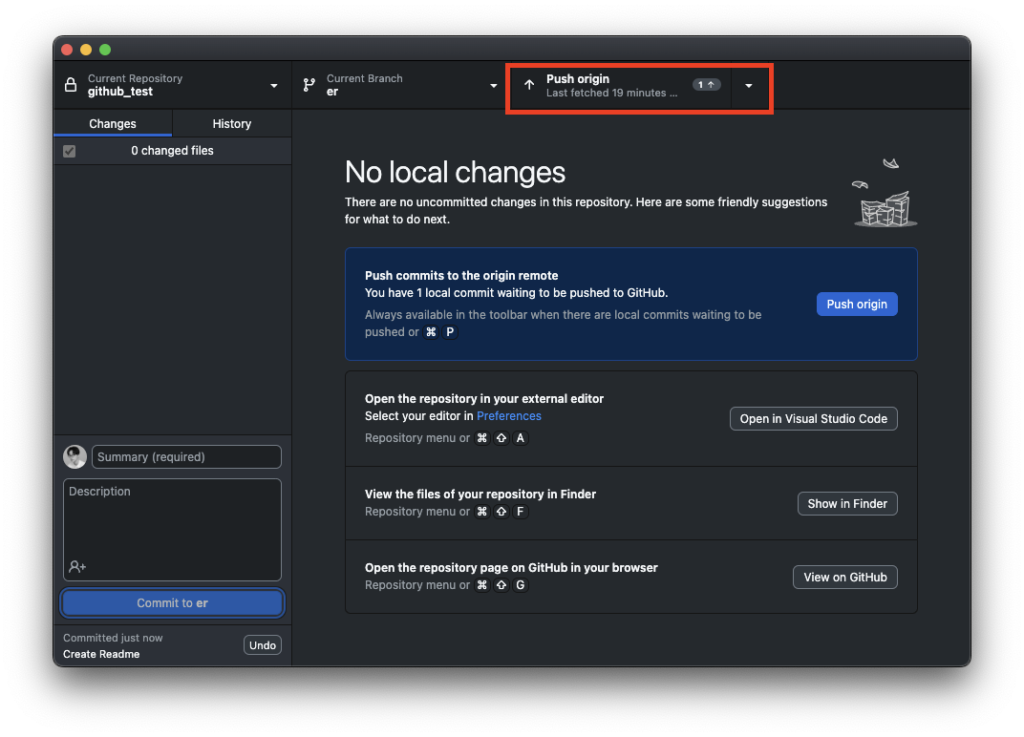
ER図の作成を終えたら、Commitします。その後、以下のようにPushします。

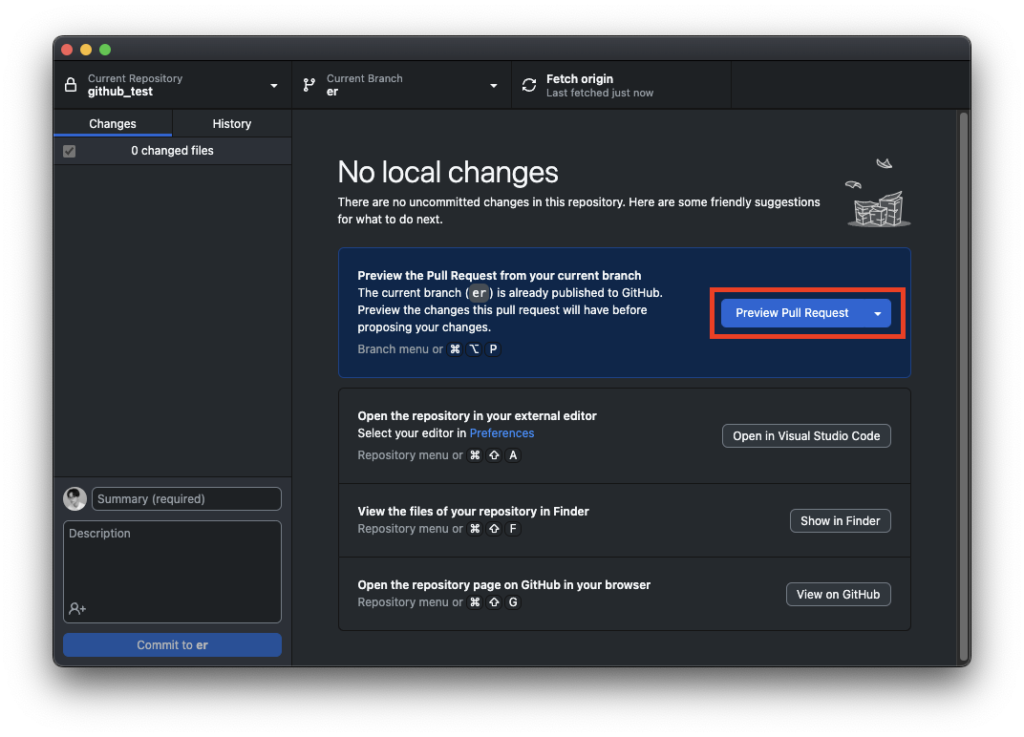
Pushできたら、次はプルリクエストを作成します。

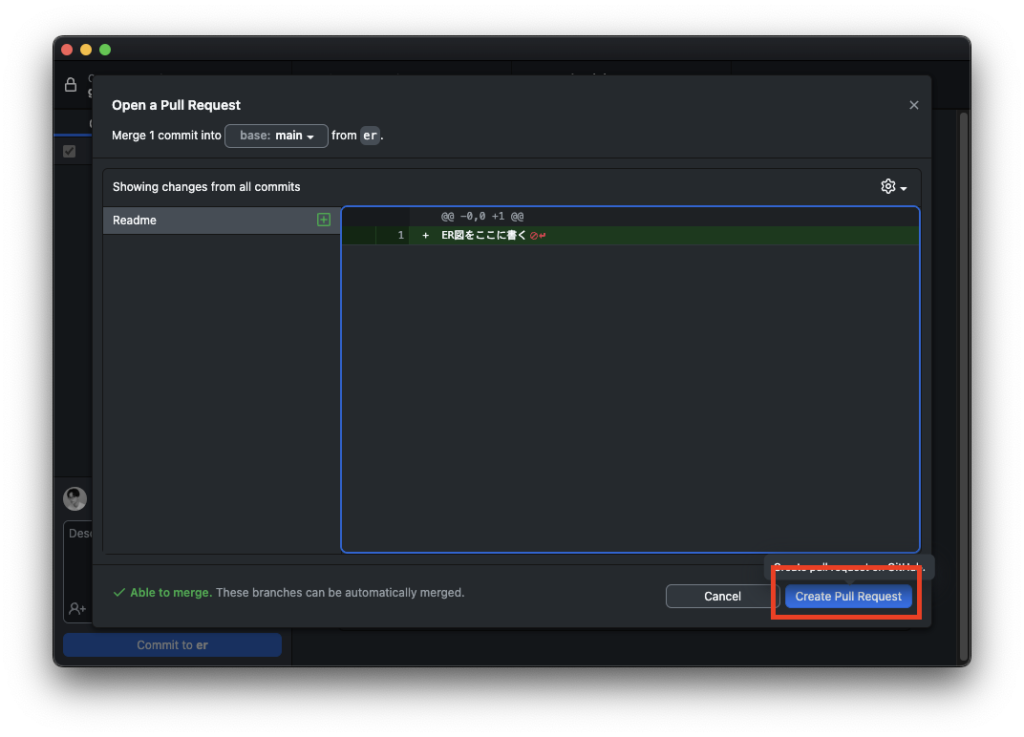
プルリクエストの内容確認のポップアップが出たら、「Create Pullrequest」をクリックします。

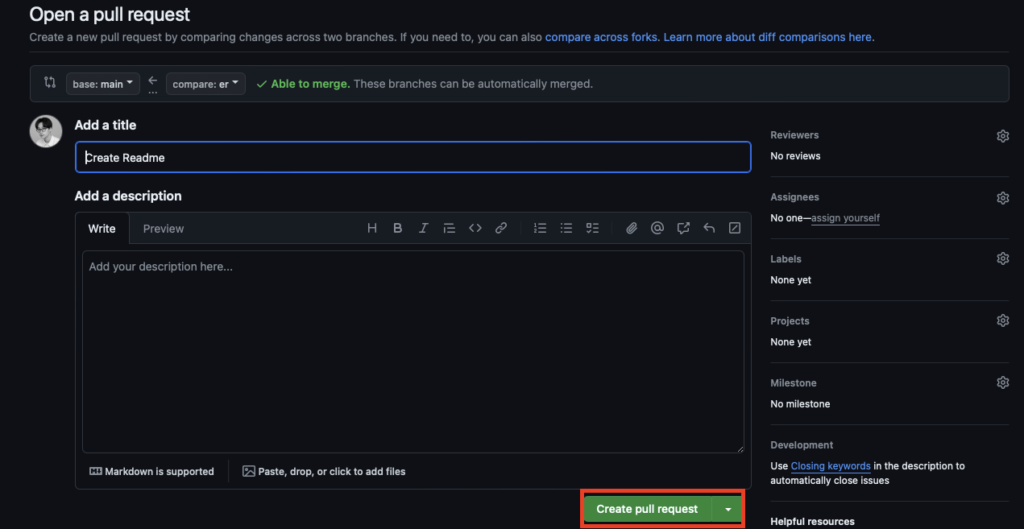
すると、Githubのウィンドウが開きますので、「Create Pull request」をクリックしてください。

これでレビュー依頼の出す準備が整いました。
レビューを出すタイミングで、プルリクエストのURLを添えて、公式LINEまでレビュー依頼連絡をしてください。
テキストのゴールのチェック
- 作成するオリジナルアプリケーションの条件を理解している
- オリジナルアプリケーションの進め方を理解している
- Githubのレビュー依頼の出し方を理解している
Githubはプッシュやプルリクエストの出し方が初めての方もいらっしゃるかもしれません。
初めての方はこの手順を読んだだけでは、何をしているかわからない、どうやってやったらいいかわからないという方もいるかもしれません。
しかし、オリジナルアプリを作成するにあたり、検索力は必須になってきますので、その練習としてGithub Desktopの使い方を調べていただきたいと思っています。
もちろん調べてもわからなかった方は質問フォームより質問いただいても大丈夫です。
ただここからは検索にかける時間や、検索した後に手を動かして理解する時間の使い方を増やしてもらいたいと思っています。
ぜひ挑戦してみてください。