Docker
テキストの概要
このテキストでは、Dockerのインストール、使い方の注意点を説明していきます。
Dockerは簡単にいうとPCの中に仮想PCを作ってくれるため、OSやすでにインストールされているツールの前提条件が揃います。
そのため、railsのインストールがこちらのPCでは成功して、あちらのPCでは失敗したということが起きない様になり、スムーズに環境構築ができます。
テキストのゴール
- Dockerがインストールできている
- VSCodeがインストールできている
- VSCodeのDocker拡張機能がインストールできている
- VSCodeからDockerを起動し、Webアプリ制作を進めることができる
- Dockerの停止方法が理解できている
必要物のインストール
- Docker Desktop for Windows/Mac.からDockerをインストール
- Visual Studio Codeをインストール
- VSCode内でDockerを起動できる拡張機能Remote Development extension packをインストール
各種ツールのインストール手順を参考にインストールください。
railsチュートリアル用のDockerをGithubでダウンロード
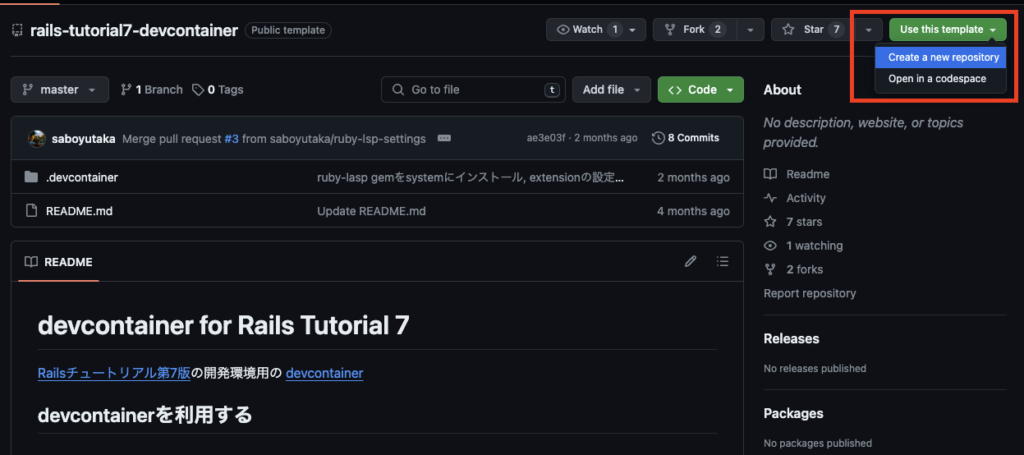
railsチュートリアル用のDockerリポジトリにアクセスします。
「Use This Template」から、「Create a new repository」をクリックします。

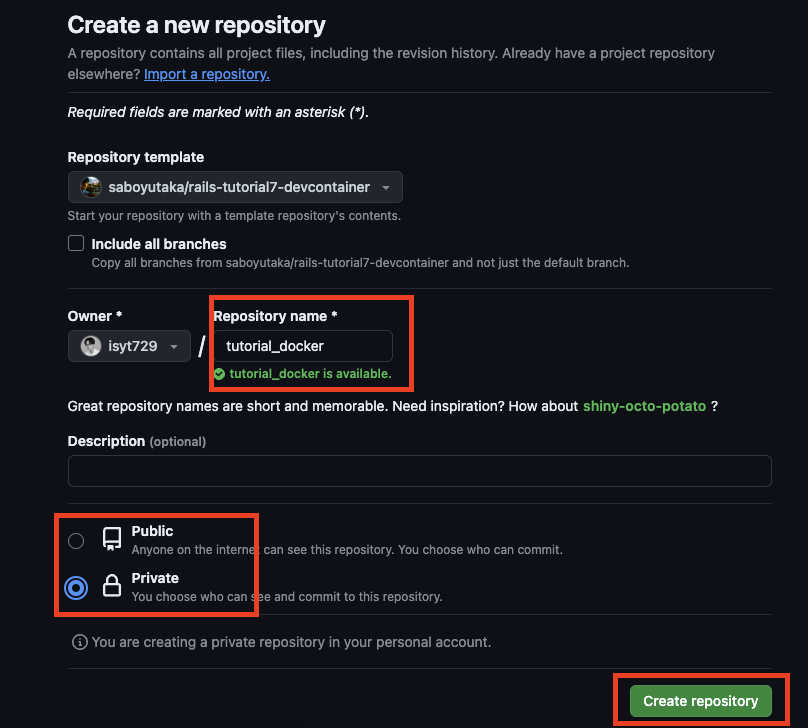
リポジトリ名を適切につけ、「Private」に変更して、作成します。

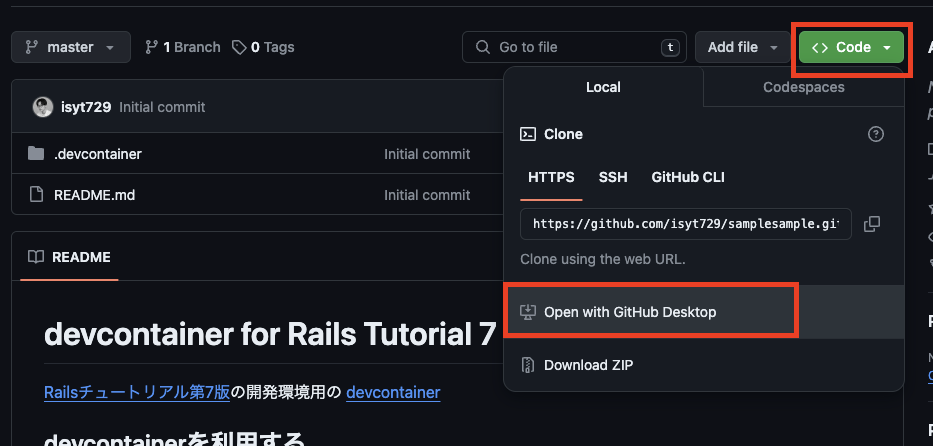
「Code」をクリックし、「Open with Github Desktop」をクリックします。

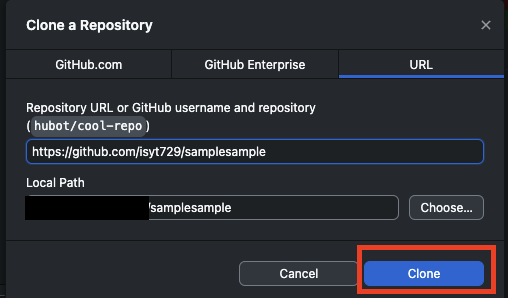
リポジトリのクローンの画面になりますので、置き場所を決めて、「Clone」をクリックします。

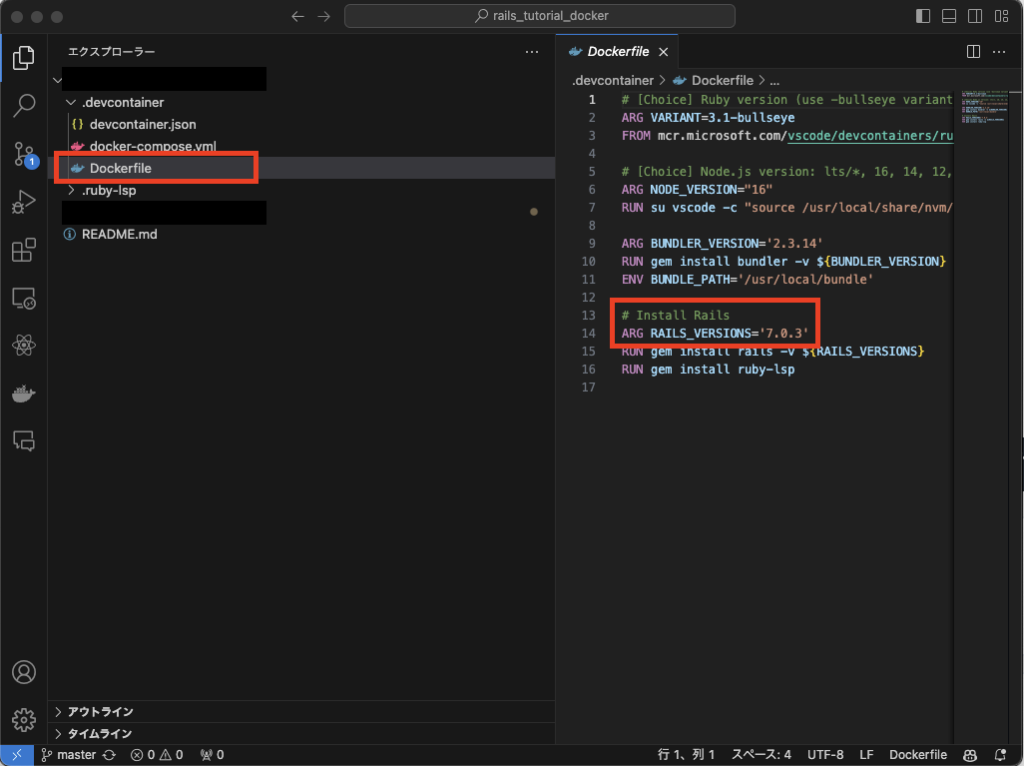
クローンしたリポジトリをVSCodeで開き、「Docker」ファイルを開きましょう。
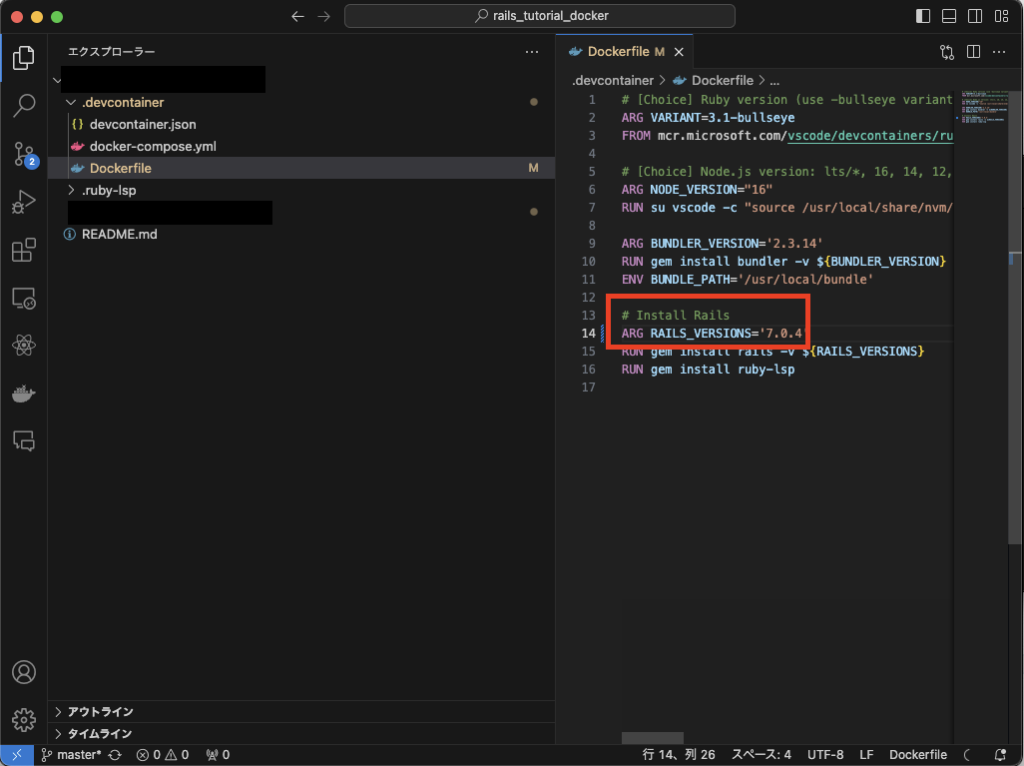
そして、記載されているrailsのバージョンを今読んでいるrailsチュートリアルのテキストに合わせます。


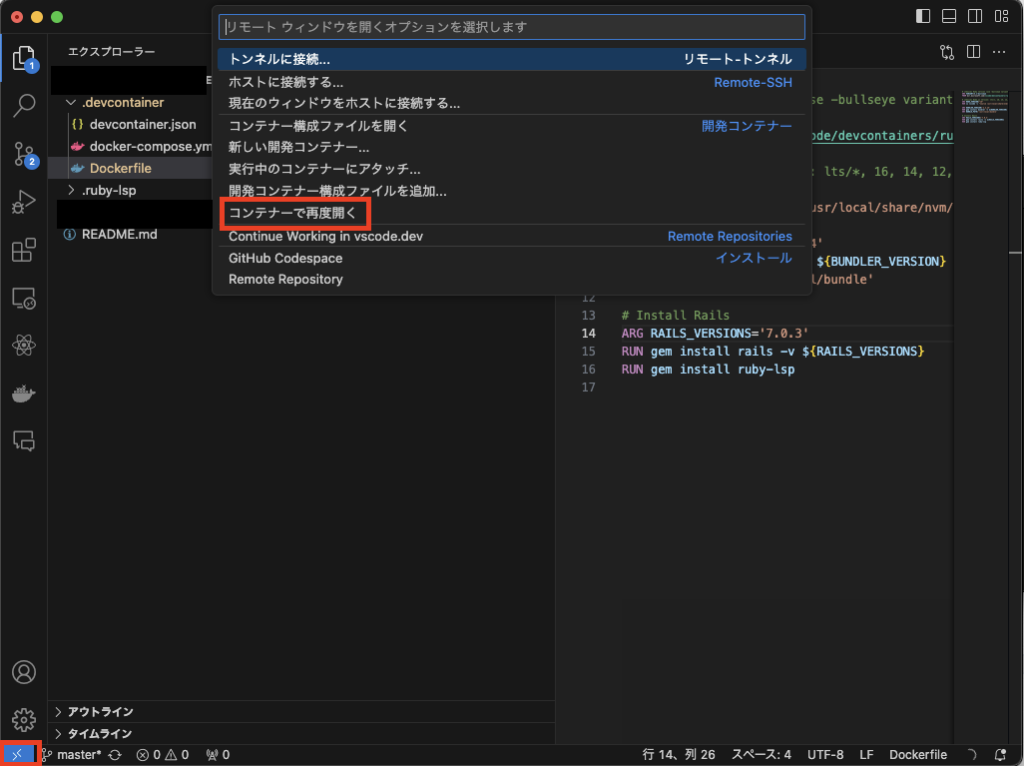
VSCodeからDockerに接続するため、左下の青いボタンをクリックし、「コンテナーで再度開く」をクリックします。

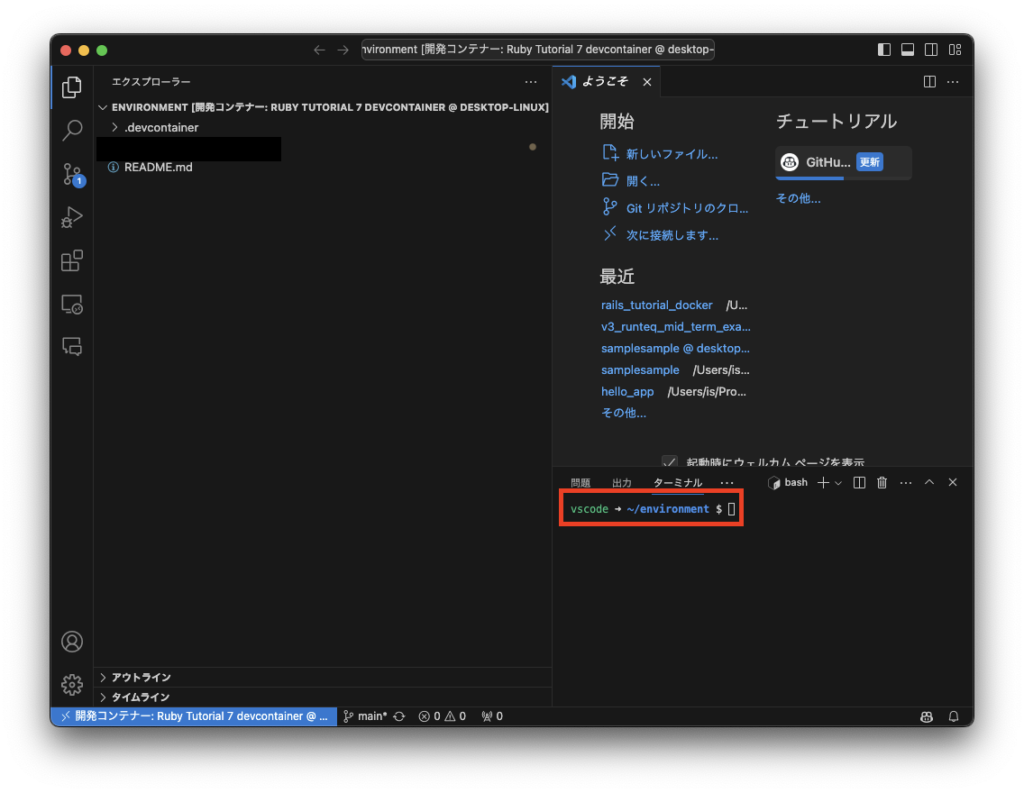
VSCodeのターミナルの表示が以下の様になっていたらOKです。

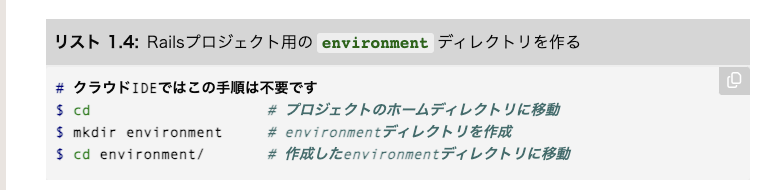
ここまでできたら、railsチュートリアルの3章のリスト1.4から進められる様になっています。

Dockerの停止について
Dockerは冒頭でも少しお伝えした通り、PCの中に仮想PCを作り上げる様なツールです。
起動している間は常にCPUやメモリの一部を占有されてしまうことになります。
そのため、必要ないときは終了しておくことをお勧めします。
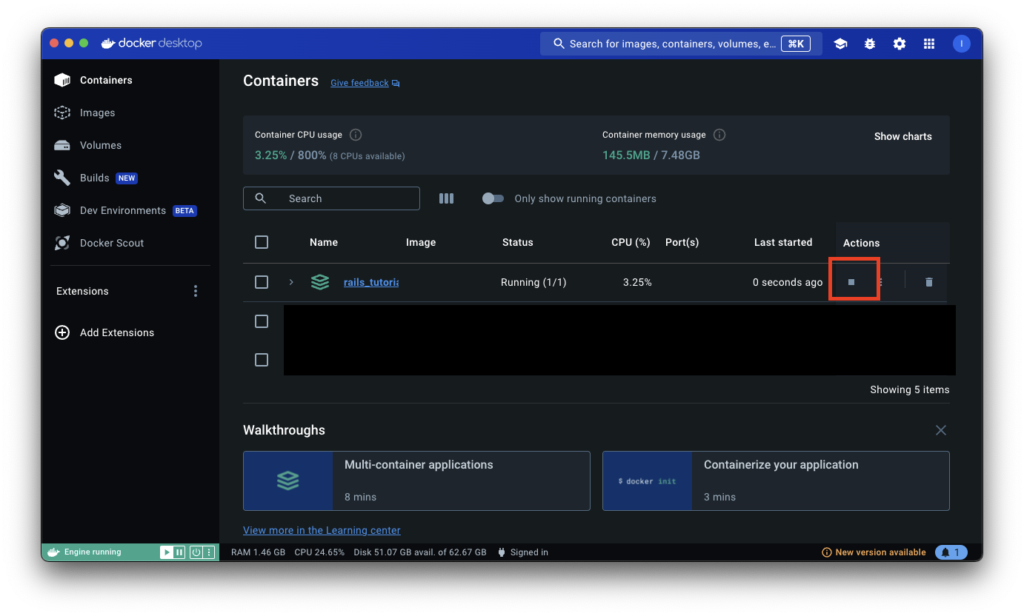
VSCodeを終了するだけではDockerへの接続が切れるだけで、Dockerは起動されたままになりますので、Docker Desktopから終了してください。

テキストのゴールのチェック
- Dockerがインストールできている
- VSCodeがインストールできている
- VSCodeのDocker拡張機能がインストールできている
- VSCodeからDockerを起動し、Webアプリ制作を進めることができる
- Dockerの停止方法が理解できている
ゴールが達成できたか確認し、不明点があれば質問フォームから質問をお願いします。