debuggerの使い方
テキストの概要
このテキストでは、「debugger」の使い方の練習をしていきます。
「debugger」はサーバーの処理を途中で止められるので、今どのコードが動いているのかを確認するのに有用です。
処理を途中で止めることで、コードがどの順番で何をしているかの理解が深まります。
テキストのゴール
- debbugerで処理が止められる
- debbugerを終了する方法が理解できている
toy_appをCodeSpaceで開く
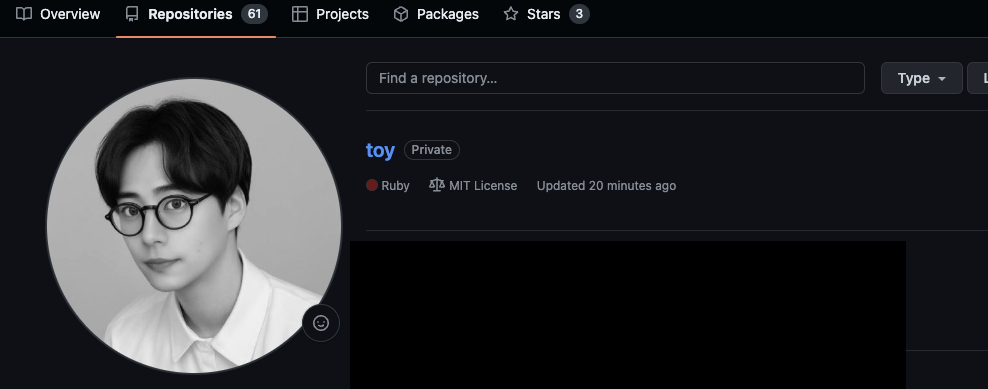
Githubのページから「Repositories」をクリックし、Railsチュートリアル2章で作成したリポジトリが見つけられたらクリックします。
※テキストではtoyという名前のリポジトリにしています

リポジトリの詳細が表示されたら、「Code→CodeSpaces→On current branchの下」を順にクリックします。

すると、toyリポジトリのCodespaceが開かれます。

debuggerでmicropostの一覧表示を止めてみる
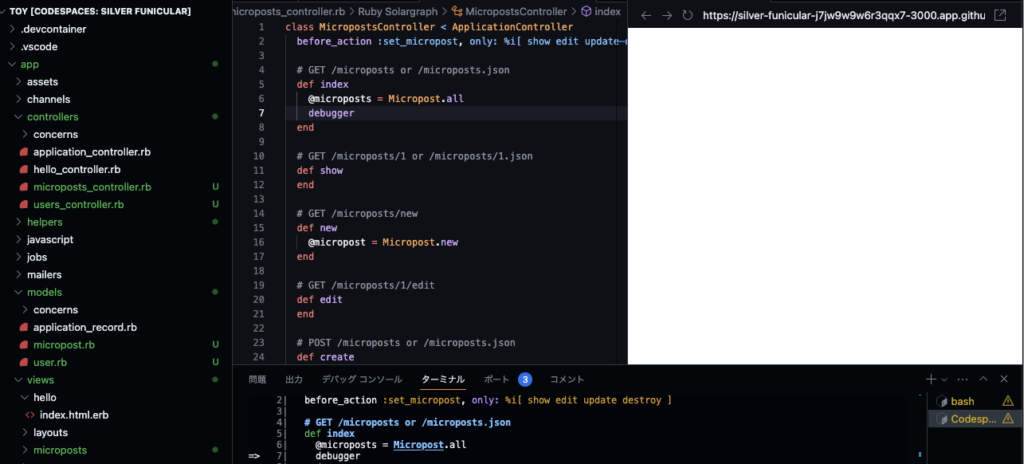
toy_appのCodeSpaceが開けたら、早速debuggerを使っていきます。
「microposts_controller.rb」を開き、以下7行目のようにdebuggerを追記します。
1class MicropostsController < ApplicationController
2 before_action :set_micropost, only: %i[ show edit update destroy ]
3
4 # GET /microposts or /microposts.json
5 def index
6 @microposts = Micropost.all
7 debugger
8 end
9 ・
10 ・
11 ・
12end
13
そして、サーバーが起動できていなかったら、「rails server」コマンドでサーバーを起動します。

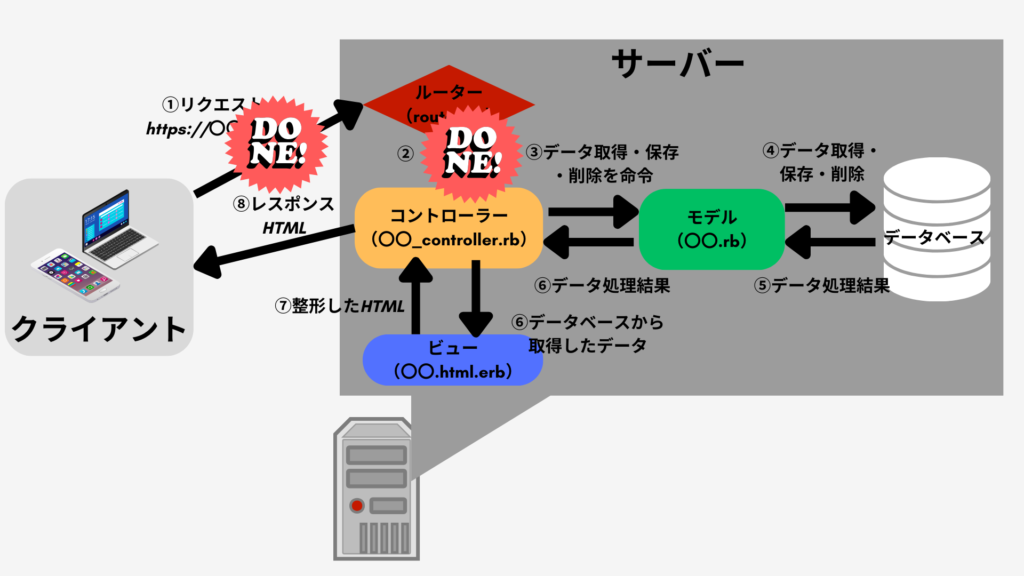
urlバーの最後尾に、「microposts」を入力すると、「debugger」が起動していることがターミナル、コンソールから確認できます。
モデル、データベース(DB)まで処理ができているか確認
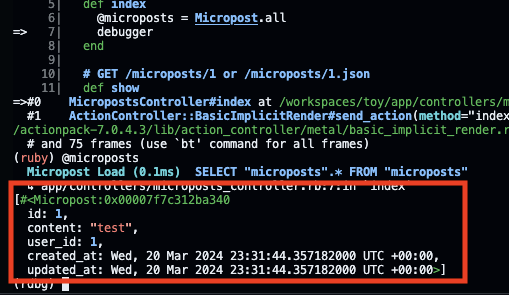
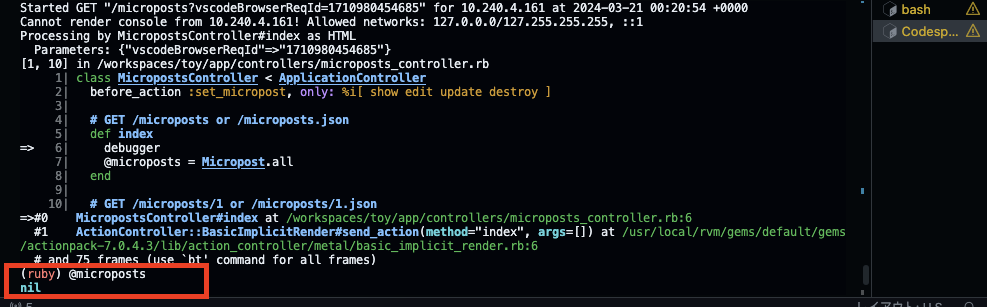
debuggerで処理がとめられたら「@microposts」とターミナル、コンソールに入力し、データがDBから取得できているか確認してみます。
次に、debuggerの位置を7行目から6行目にかえましょう。
1class MicropostsController < ApplicationController
2 before_action :set_micropost, only: %i[ show edit update destroy ]
3
4 # GET /microposts or /microposts.json
5 def index
6 debugger
7 @microposts = Micropost.all
8 end
9 ・
10 ・
11 ・
12end
13
先ほどのdebuggerの処理は一度終了したいので、「c」を押して、Enterを押しましょう。
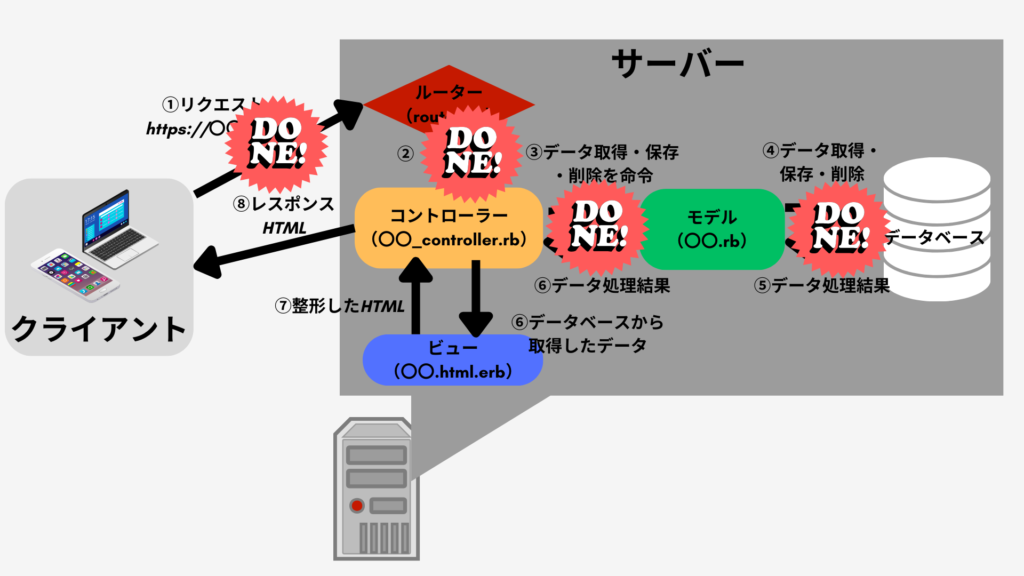
その後、ウィンドウを再読み込みし、debuggerで処理が止まったら「@microposts」と入力しましょう。
テキストのゴールのチェック
- debbugerで処理が止められる
- debbugerを終了する方法が理解できている
上記のゴールが達成できたか確認しましょう。
コードの意味やMVCの動きが現時点で理解できていないくても大丈夫です。
MVCの何が動いているか、という意識を持ち、積極的にdebuggerで処理を止めてみることを意識して学習を進めていきましょう。