Github Desktop
テキストの概要
このテキストでは、Github Desktopのインストール、使い方の練習をしていきます。
Github Desktopはチーム開発時に効率的に開発するためのツールですが、個人開発でもかなり便利なツールです。
Github Desktopを適切に使えると以下のメリットがあります。
- 変更したコードを一覧で見ることができ、変更内容も確認できるので、コードを変えて動かなくなったらどうしよう、エラーが出たらどうしようということに悩まなくなる
- コード変更に気軽に挑戦できるので、理解したコードを理解するためにコードを変更したり消したりできるので、学習スピードが上がる
テキストのゴール
- Github Desktopがインストールできている
- Gtihub Desktopを使ってコード管理(Commit、DiscardChanges、UndoCommit)ができる
Githubアカウントの作成
すでにアカウントがある方は読み飛ばしてください。
アカウントがまだない方は、Github Desktopをダウンロード前にアカウントを作っていきます。
Github公式ページにアクセスします。

画面の案内に従って登録を進めていきます。
Github Desktopのインストール
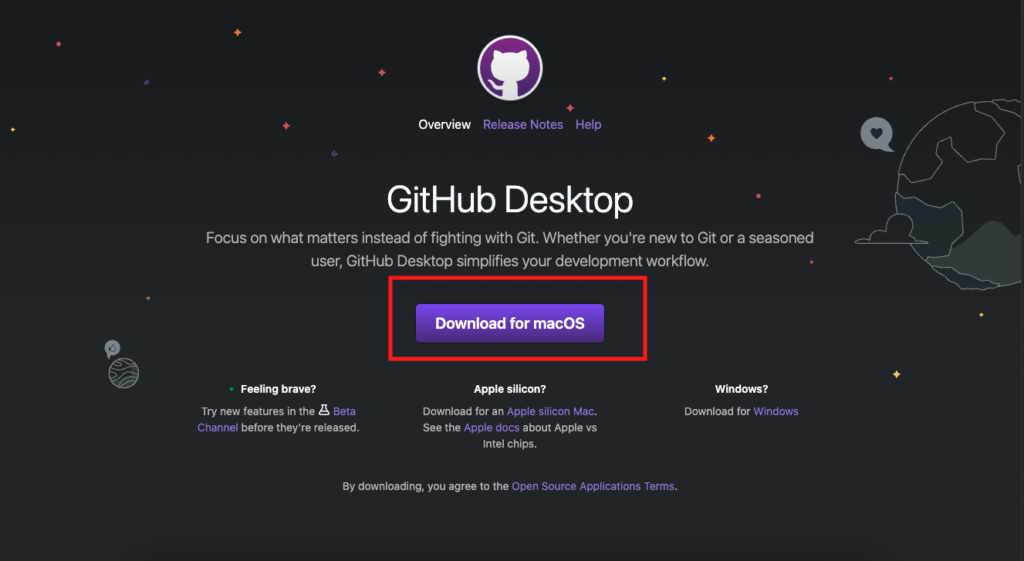
Gtihub Desktopの公式ページに飛び、インストーラーをダウンロードします。


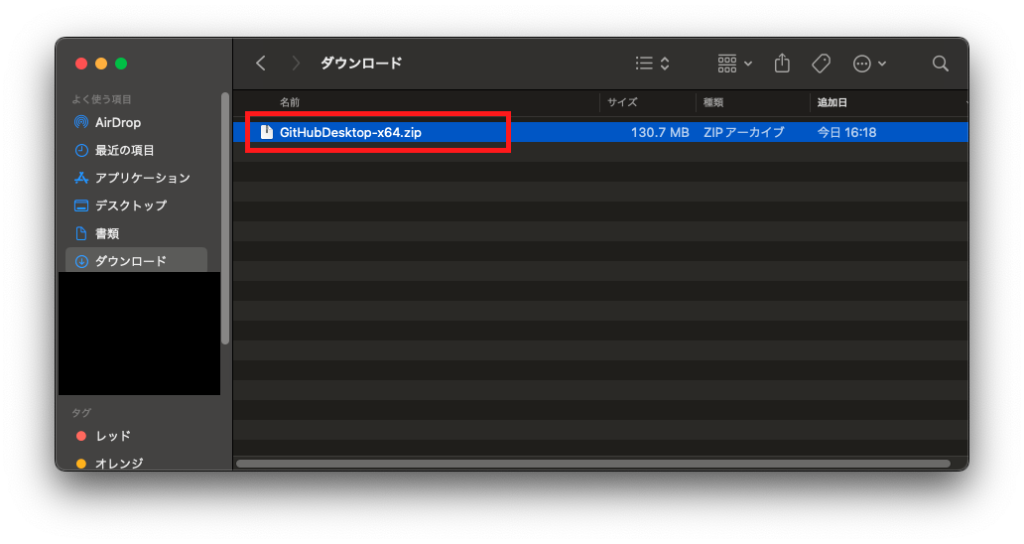
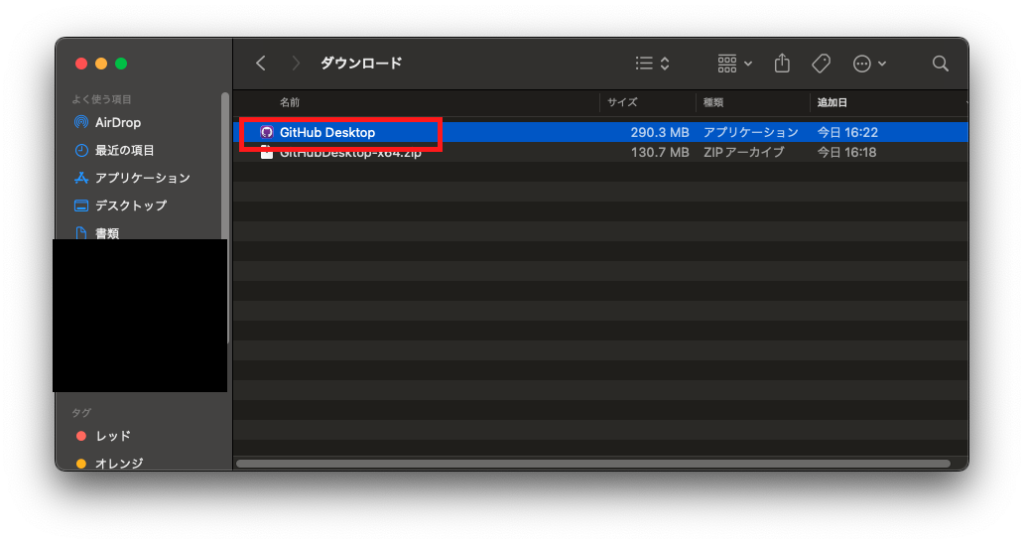
ダウンロードが完了したら、ダブルクリック等の操作で解凍します。

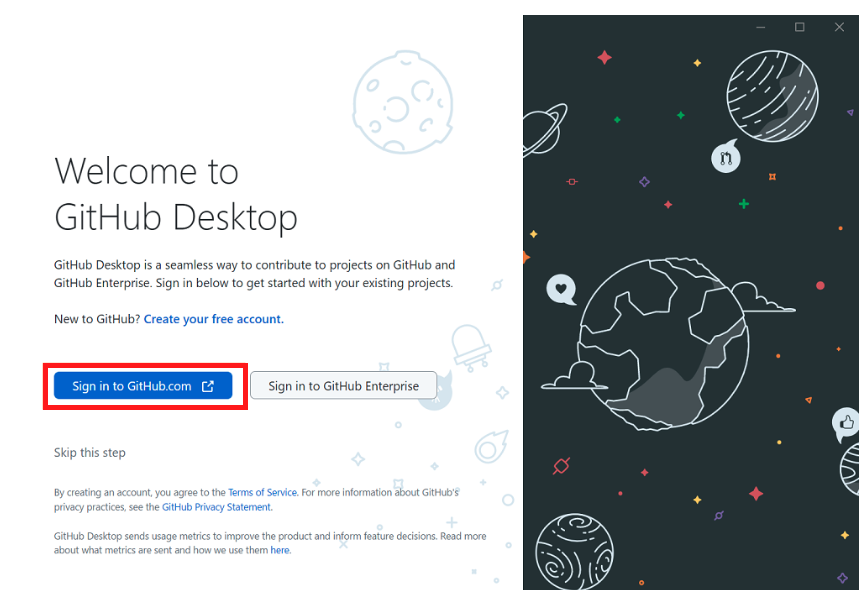
Githubアカウント紐づけるため、ログインをしていきます。

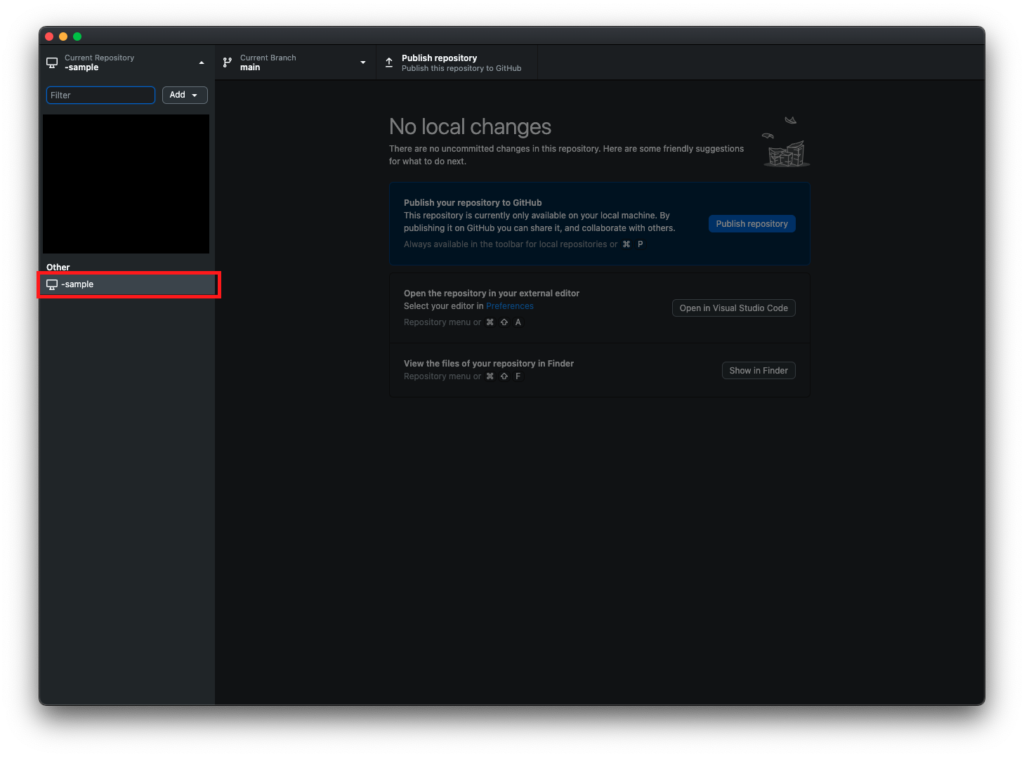
画面の指示に従い、ログインが完了すると以下の様な画面になります。

Github Desktopの操作練習
今回は操作練習のためにリポジトリと呼ばれるプロジェクトやフォルダの様なものを新規に作っていきます。
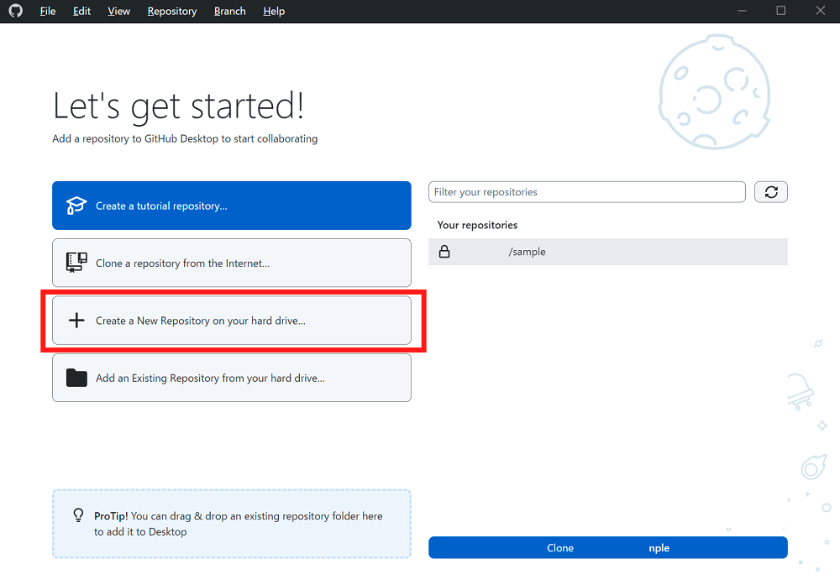
リポジトリの新規作成

リポジトリの名前は「Sample」など適当な名前にします。
また、「Choose」ボタンからリポジトリの作成場所を選択します。
そして、「Create Repository」から、作成します。

作成されたリポジトリを選択します。

新規ファイルの作成
リポジトリが作成できたら、テキストファイルを作成して、操作を練習してきます。
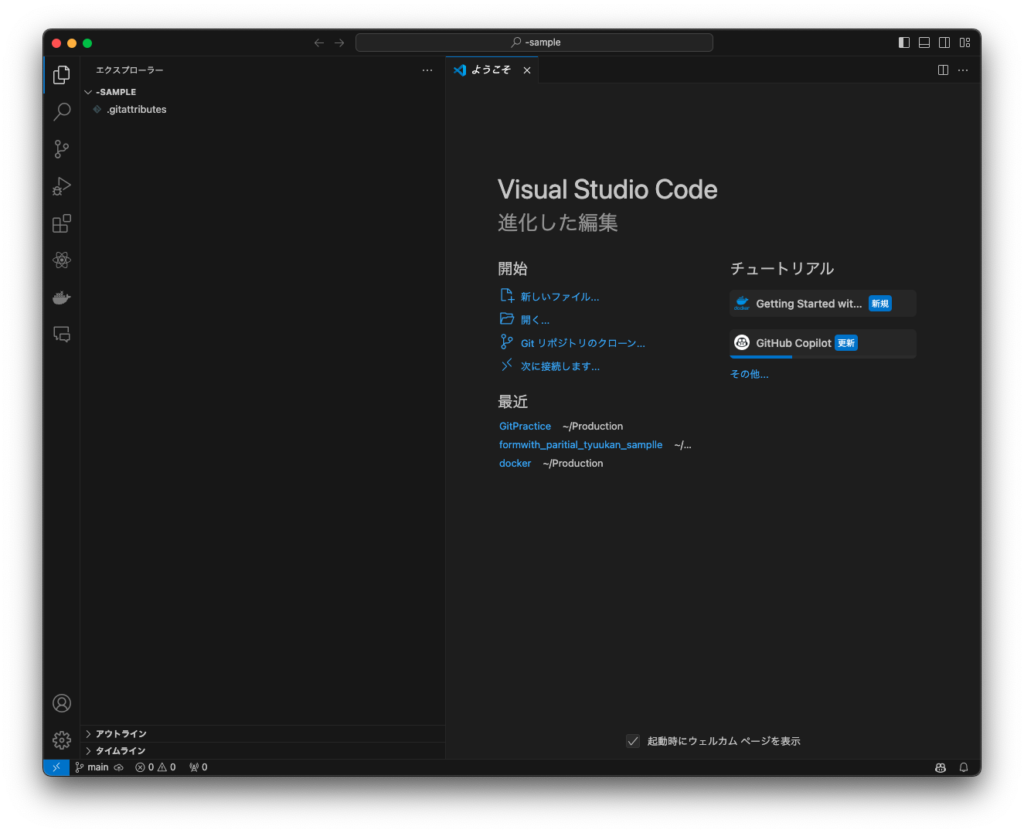
お使いのエディターで、作成されたリポジトリ(フォルダ)を開いてください。
(テキストでは、VSCodeで説明していきます。)

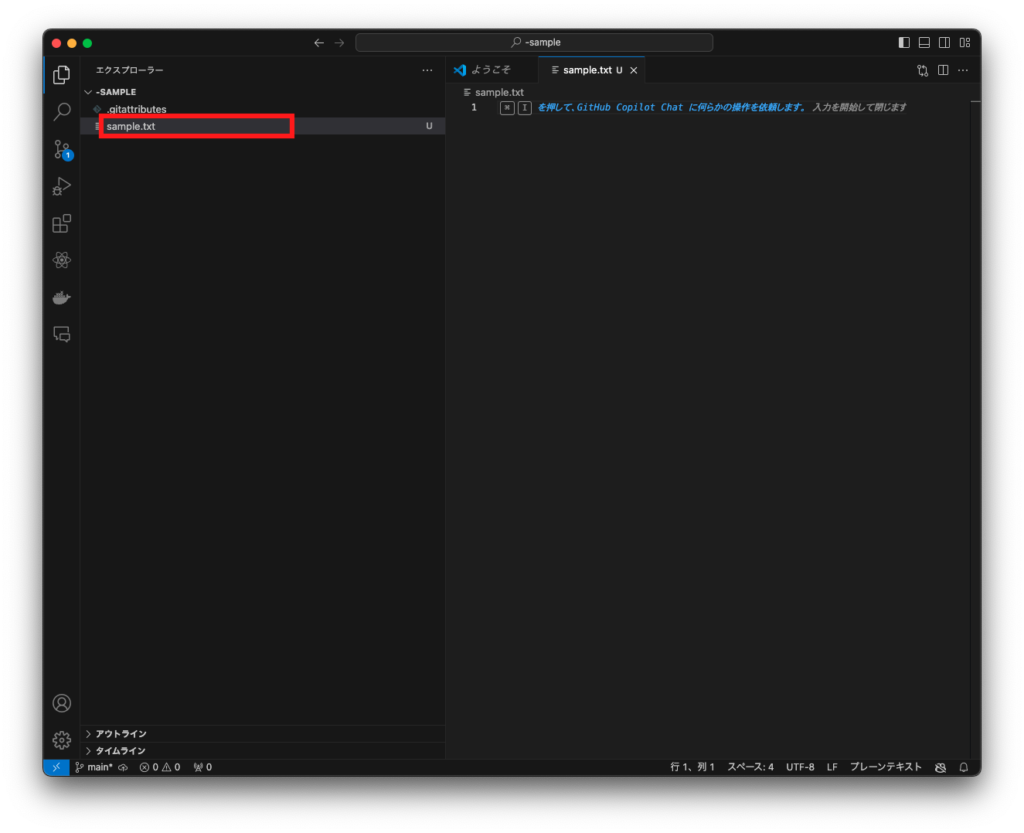
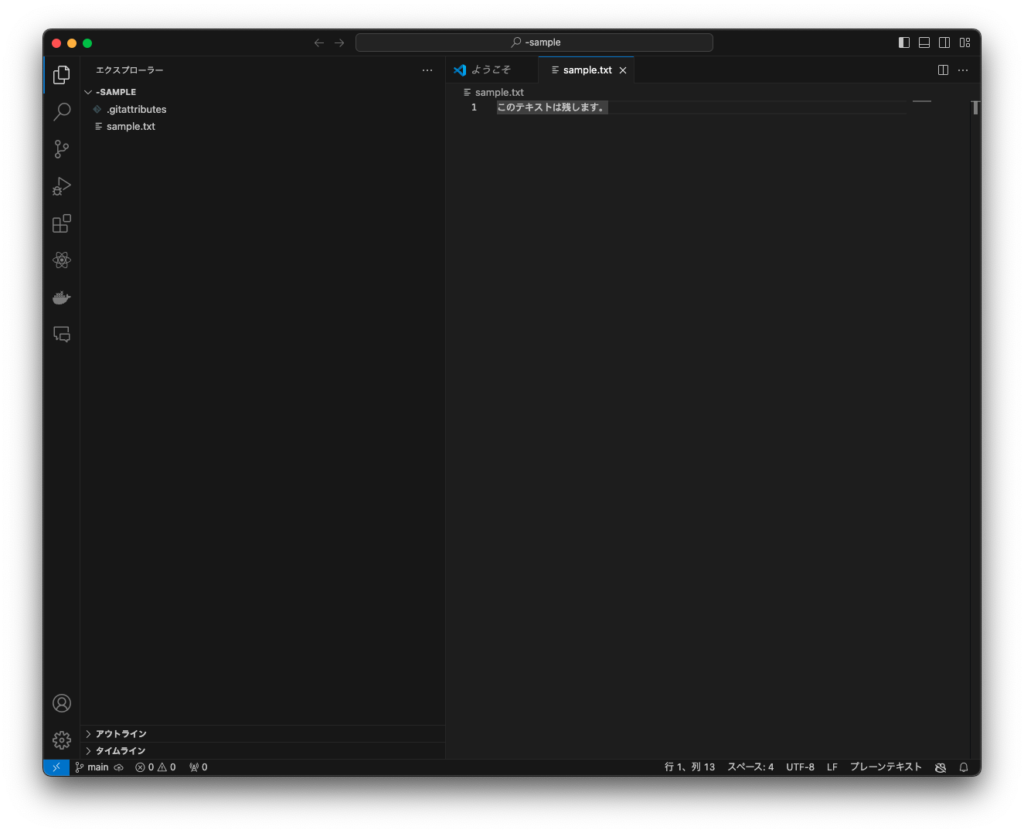
sample.txtなど、適当な名前のテキストファイルを作っていきます。

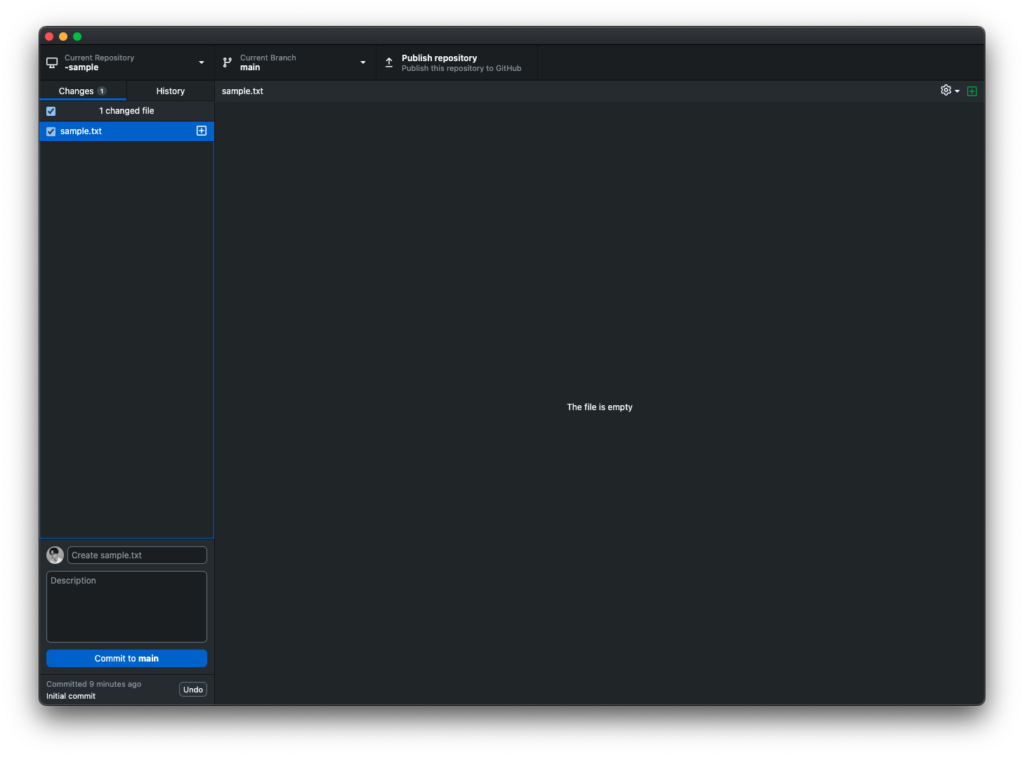
Github Desktopを確認してみると、作成したファイルが表示されています。

変更をGithub Desktopで削除
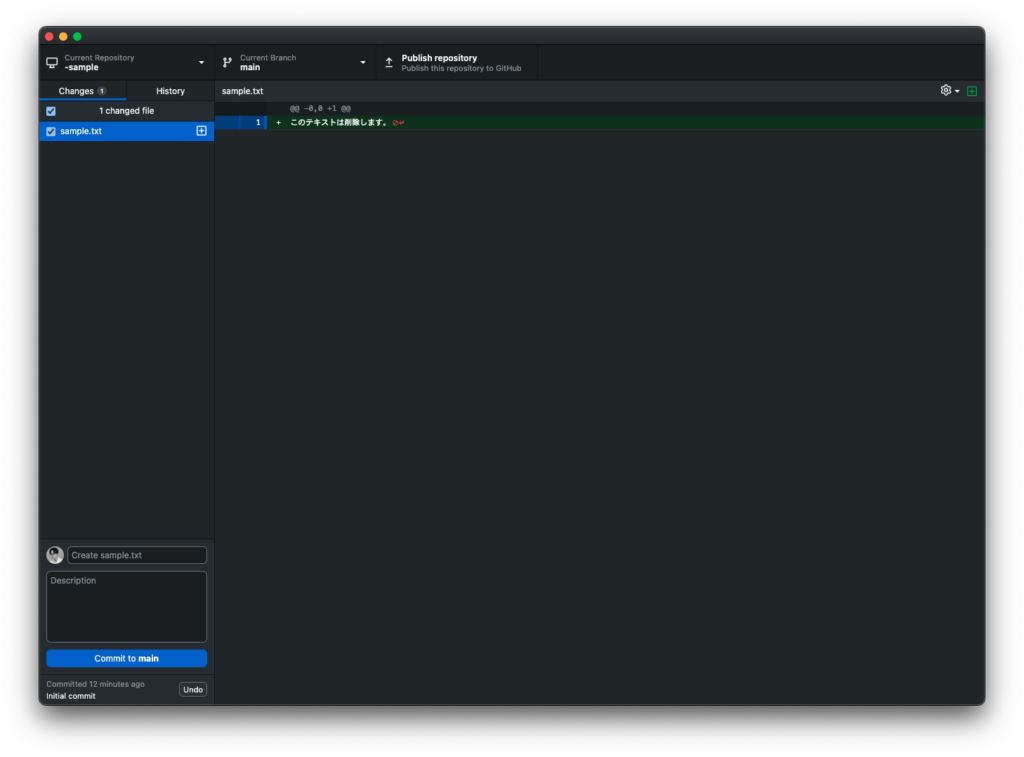
ファイルの作成まで完了したら、適当に1行追加してみます。

Github Desktopで確認してみると、先ほど加えた変更が表示されています。

変更を削除したいファイルを選び、右クリックするとメニューが表示されるので、「Discard Changes」をクリックしてください。

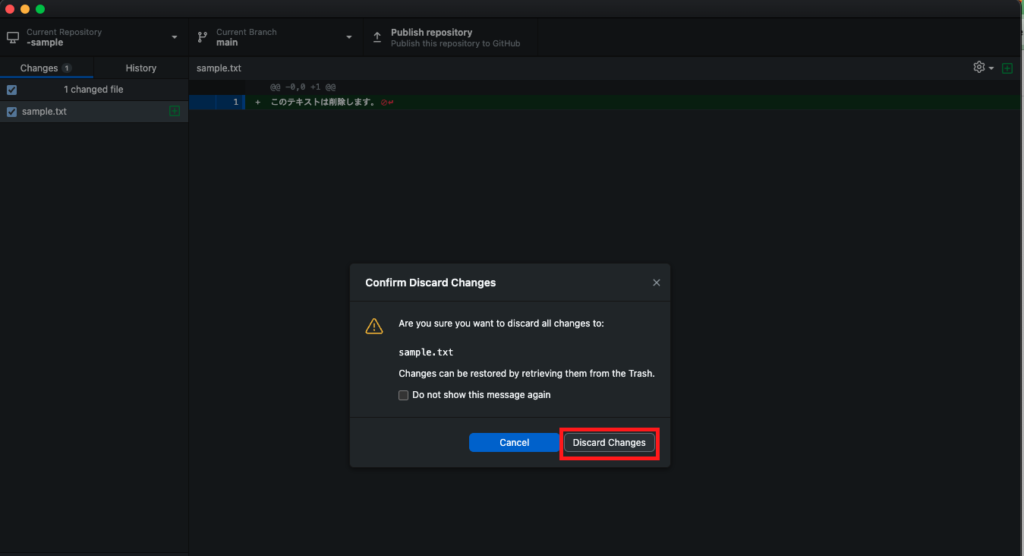
すると、本当に変更を削除していいか?と聞かれますので、「Discard Changes」をクリックします。

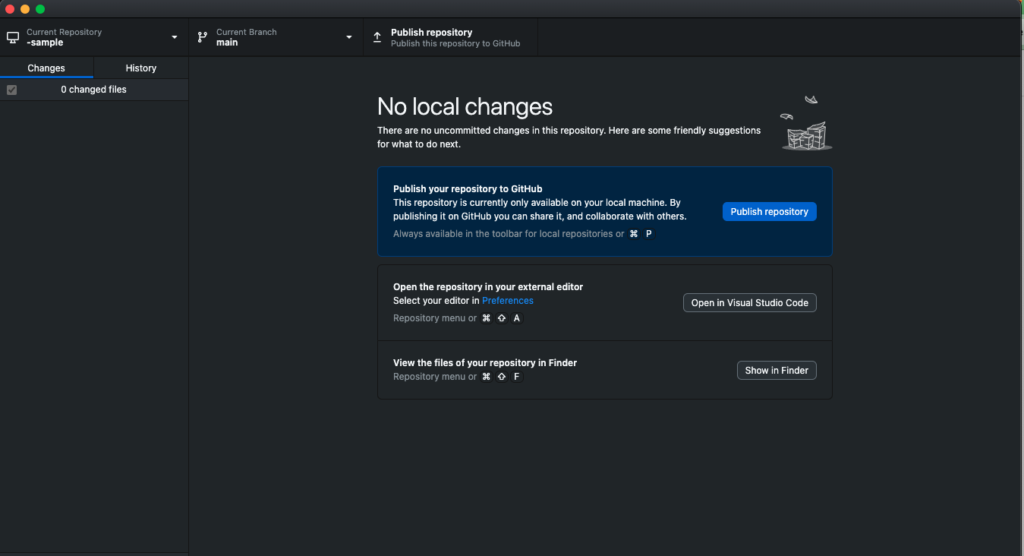
すると、先ほど表示されていた「sample.txt」が表示されなくなりました。

VSCodeの方で確認しても、先ほど作成したファイルが消えていることが確認できます。
VScodeだと、ファイルの作成履歴が表示されていたりしますが、横線が引かれている時は削除されたことを表しています。

変更を確定し、Github Desktopからは削除できなくする
先ほどはファイル作成→「ファイルを作成した」という変更自体を削除=ファイルを削除を実施しました。
ファイルごと消すことしかできないの?と思われた方もいるかもしれませんが、そんなことはありません。
ここからは、特定の変更は確定(Commit)し、Github Desktopからは削除できなくします。
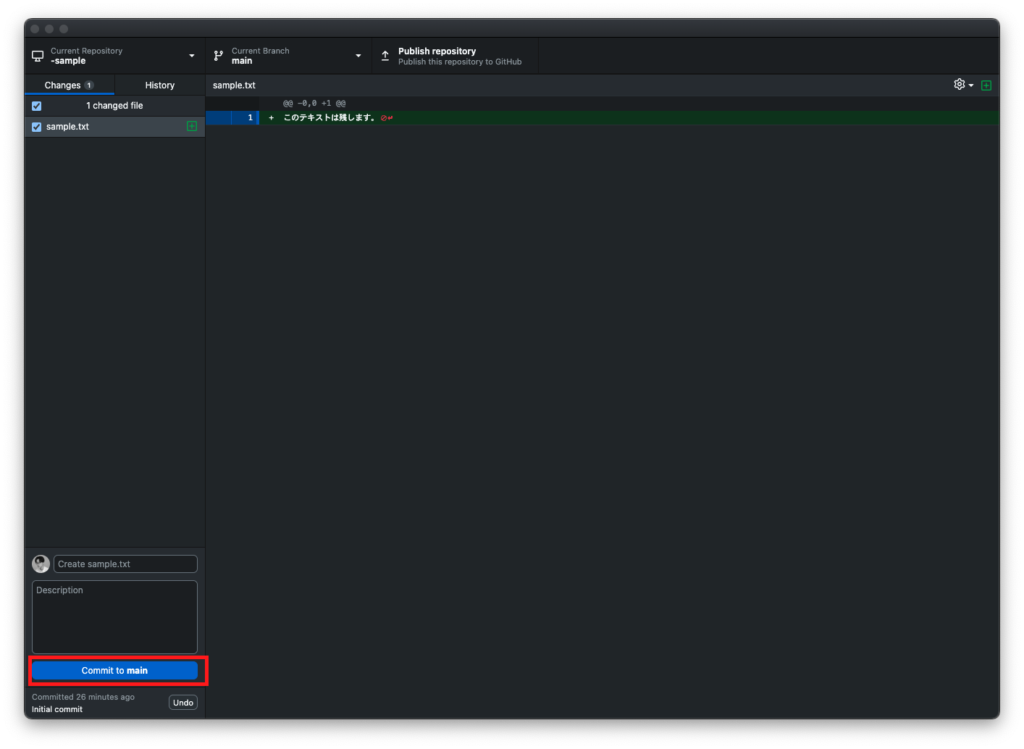
再び、sample.txtなどの名前でファイルを作り、1行書き込みます。

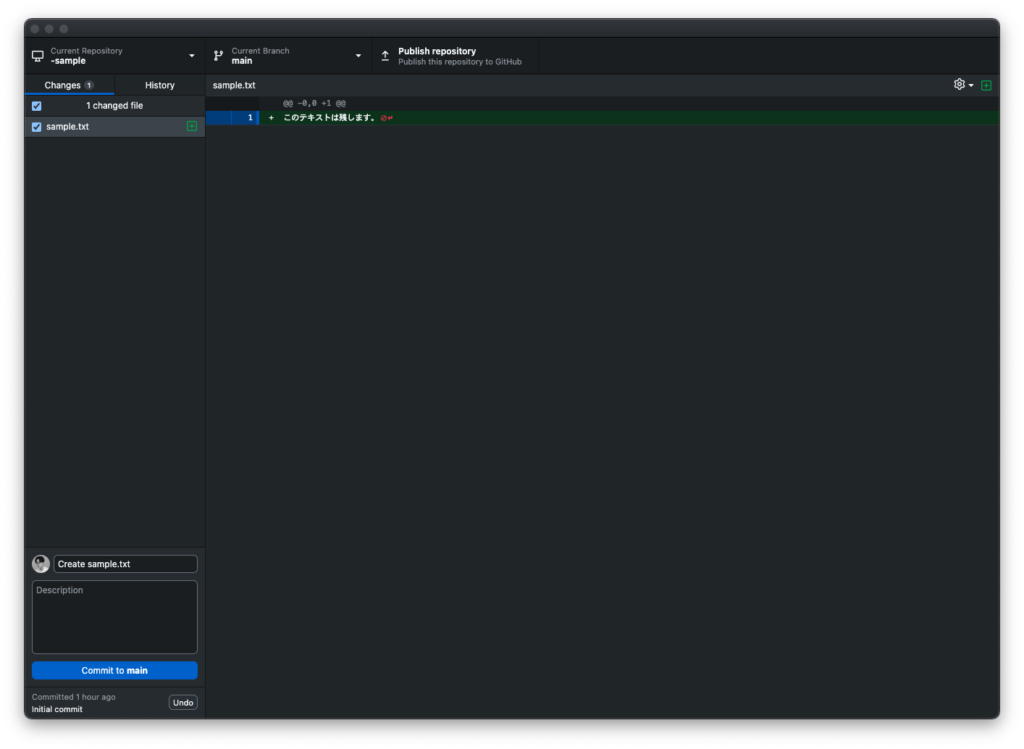
Github Desktopを確認すると、変更が表示されているので、変更を確定(commit)します。

すると、Github Desktopからは変更が消えました。

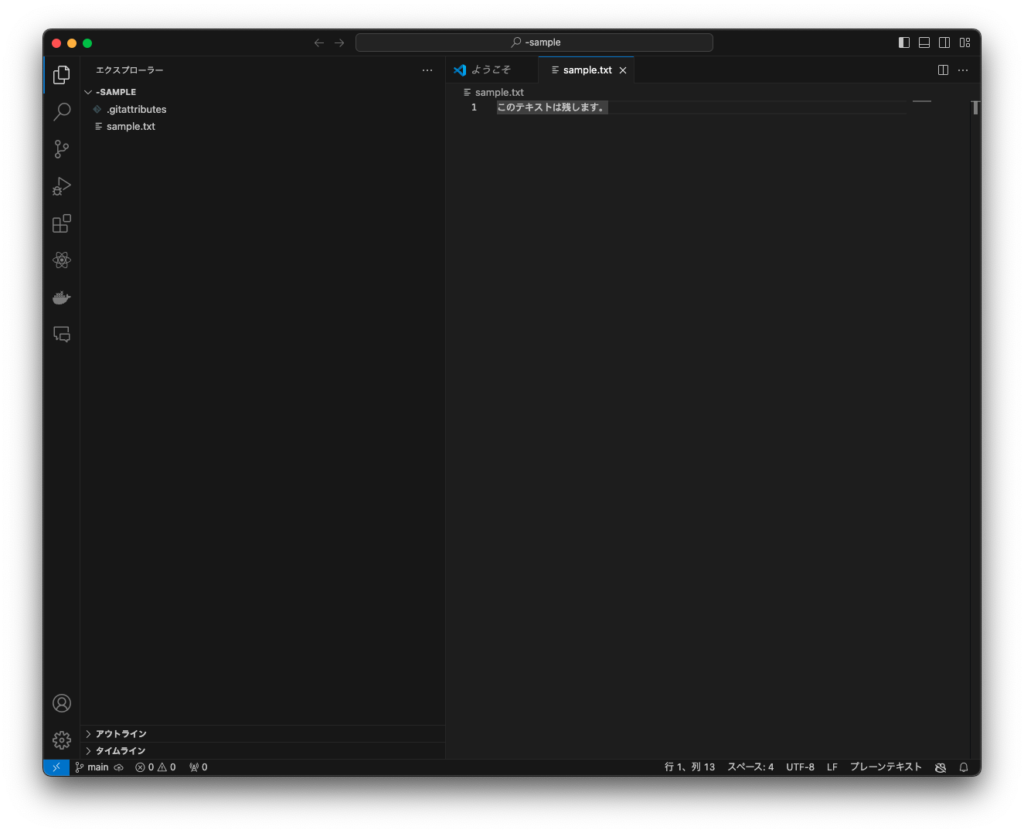
今度はVScodeに戻って、ファイルや行が削除されてしまっているか確認すると、削除されていません。

これで、変更が確定され、Github Desktopからは削除できなくなりました。
ただ、VScodeなどテキストエディターからは行の削除や、ファイルの削除がいつも通り行えますので、消せなくなったわけではありません。
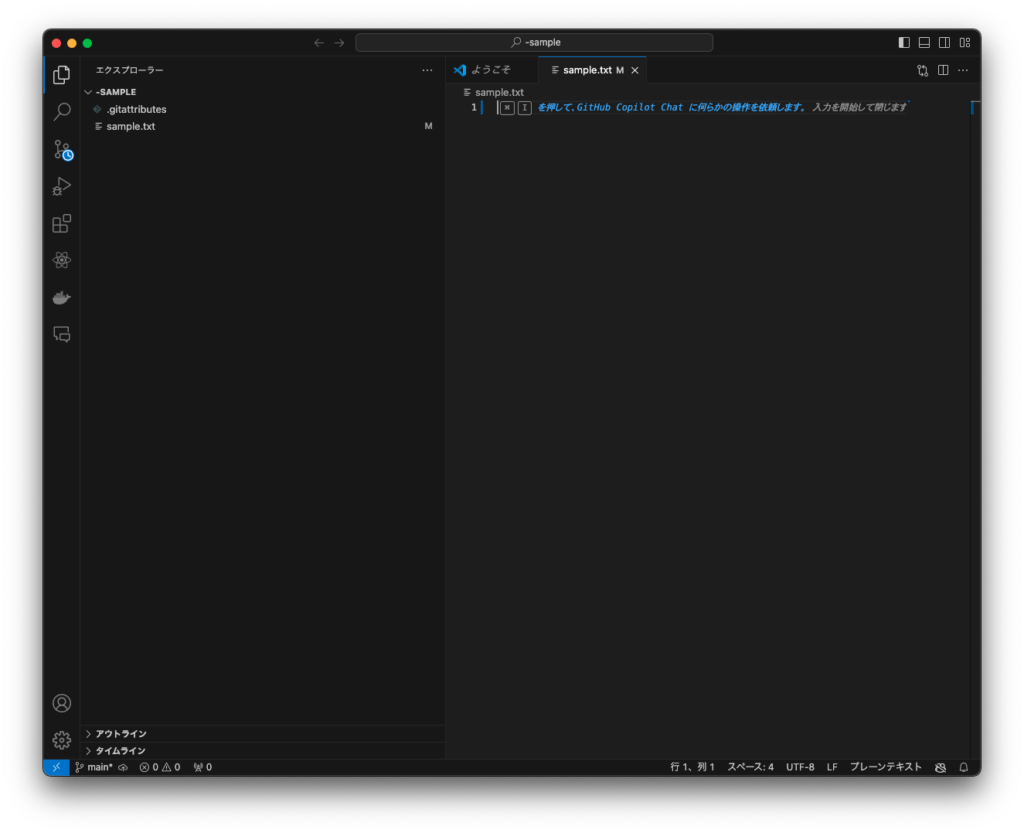
試しにVScodeからテキストファイルの記述を削除してみます。

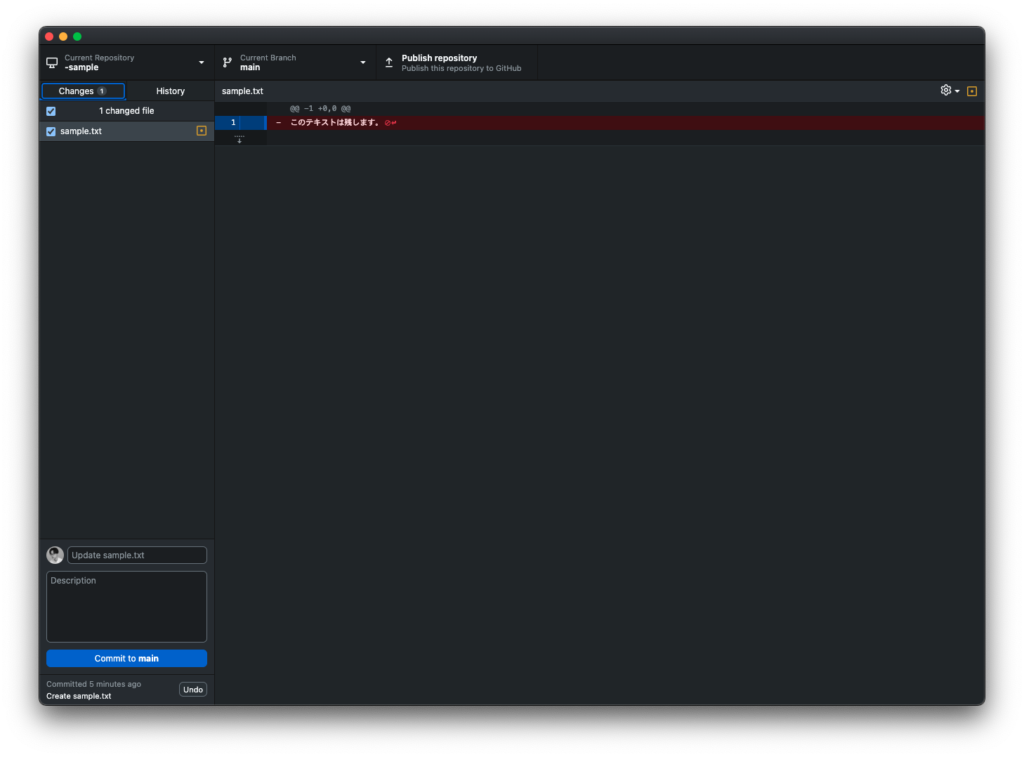
再度Github Desktopを確認してみると、赤色のマイナスマークがついた状態で、コードが表示されています。

これは、Giuhub Desktop上では先ほど1行追加したことの変更を確定したので、その差分として、行を変更したということを教えてくれています。
今度はこの変更を「Discard Changes」してみます。

VSCodeに戻ると、先ほど消したはずのコードが復元されています。

これでコードを追加した変更、削除した変更の両方を取り消すことがわかりました。
補足:誤って変更を確定(コミット)した時
変更を確定(Commit)した後に、再度変更したいときは、Vscodeなどのテキストエディタから編集する方法を紹介していました。
Github Desktopで変更を確定したことを取り消す、ということもできますので、紹介していきます。
Github Desktopの「History」をクリックします。

すると先ほど確定(Commit)した変更が表示されています。

「Create Sample.txt」と書かれている場所(名前は一致していなくても大丈夫です)を右クリックすると、変更の確定を取り消す「Undo Commit」が実行できますので、クリックしましょう。

すると、先ほど確定した変更が未確定の変更点として表示されました。

先ほどやったように、「Discard Changes」を行うと、ファイルから最初に追加していた行が消えていることが確認できます。

テキストのゴールのチェック
- Github Desktopがインストールできている
- Gtihub Desktopを使ってコード管理(Commit、DiscardChanges、UndoCommit)ができる
上記のゴール(特に2つ目)が達成できたか確認しましょう。
達成できていないと感じたら、何度も操作の練習をしましょう。
コードの変更管理ができるようになると、コードを写した後に理解を深めるためのコード変更がたくさんできる様になり、理解度が大きく変化します。
手をたくさん動かしてもどうしても理解に不安がある方、操作が不安な方は、質問フォームの提出をお願いします。